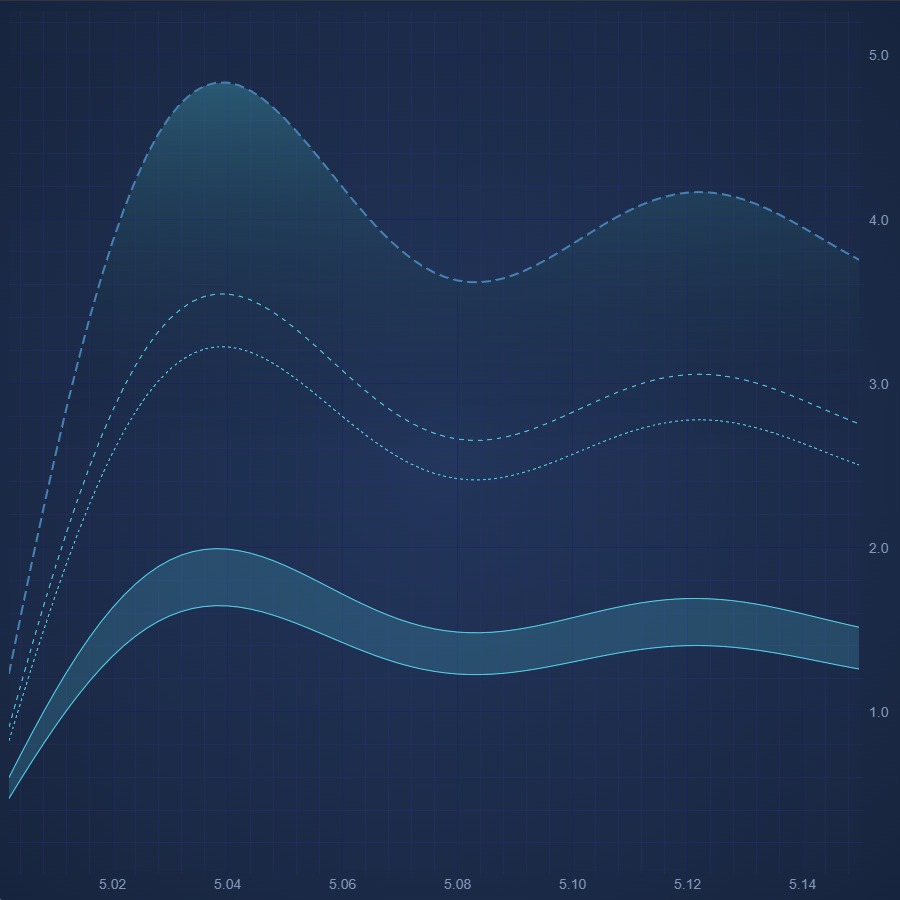
Using Theme Manager in JavaScript Chart
Demonstrates the light and dark theme in SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.html
vanilla.ts
ExampleDataProvider.ts
1import {
2 EAnimationType,
3 ECoordinateMode,
4 EHorizontalAnchorPoint,
5 FastLineRenderableSeries,
6 IThemeProvider,
7 NumberRange,
8 NumericAxis,
9 SciChartJSDarkv2Theme,
10 SciChartJSLightTheme,
11 SciChartJsNavyTheme,
12 SciChartSurface,
13 TextAnnotation,
14 XyDataSeries,
15} from "scichart";
16import { ExampleDataProvider } from "../../../ExampleData/ExampleDataProvider";
17
18export const getChartsInitializationAPI = () => {
19 const createLineData = (whichSeries: number) => {
20 const data = ExampleDataProvider.getFourierSeriesZoomed(1.0, 0.1, 5.0, 5.15);
21
22 return {
23 xValues: data.xValues,
24 yValues: data.yValues.map((y) => (whichSeries === 0 ? y : whichSeries === 1 ? y * 1.1 : y * 1.5)),
25 };
26 };
27
28 const createThemedChart = async (rootElement: string | HTMLDivElement, title: string, theme: IThemeProvider) => {
29 // Create a SciChartSurface passing theme into constructor options
30 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
31 theme,
32 });
33
34 // Create the X,Y Axis
35 sciChartSurface.xAxes.add(
36 new NumericAxis(wasmContext, {
37 labelPrecision: 2,
38 maxAutoTicks: 8,
39 })
40 );
41 sciChartSurface.yAxes.add(
42 new NumericAxis(wasmContext, {
43 labelPrecision: 2,
44 maxAutoTicks: 8,
45 growBy: new NumberRange(0.05, 0.2),
46 })
47 );
48
49 // Add title annotation
50 sciChartSurface.annotations.add(
51 new TextAnnotation({
52 text: title,
53 fontSize: 16,
54 textColor: theme.tickTextBrush,
55 x1: 0.5,
56 y1: 0,
57 opacity: 0.77,
58 horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
59 xCoordinateMode: ECoordinateMode.Relative,
60 yCoordinateMode: ECoordinateMode.Relative,
61 })
62 );
63
64 let data = createLineData(2);
65
66 // Create and add a line series to the chart
67 sciChartSurface.renderableSeries.add(
68 new FastLineRenderableSeries(wasmContext, {
69 dataSeries: new XyDataSeries(wasmContext, { xValues: data.xValues, yValues: data.yValues }),
70 stroke: "auto",
71 strokeThickness: 3,
72 animation: {
73 type: EAnimationType.Sweep,
74 options: { duration: 500 },
75 },
76 })
77 );
78
79 data = createLineData(1);
80
81 // Create and add a line series to the chart
82 sciChartSurface.renderableSeries.add(
83 new FastLineRenderableSeries(wasmContext, {
84 dataSeries: new XyDataSeries(wasmContext, { xValues: data.xValues, yValues: data.yValues }),
85 stroke: "auto",
86 strokeThickness: 3,
87 animation: {
88 type: EAnimationType.Sweep,
89 options: { duration: 500 },
90 },
91 })
92 );
93
94 data = createLineData(0);
95
96 // Create and add a line series to the chart
97 sciChartSurface.renderableSeries.add(
98 new FastLineRenderableSeries(wasmContext, {
99 dataSeries: new XyDataSeries(wasmContext, { xValues: data.xValues, yValues: data.yValues }),
100 stroke: "auto",
101 strokeThickness: 3,
102 animation: {
103 type: EAnimationType.Sweep,
104 options: { duration: 500 },
105 },
106 })
107 );
108
109 return { sciChartSurface };
110 };
111
112 const createNavyThemeChart = (divId: string | HTMLDivElement) =>
113 createThemedChart(divId, "Navy Theme", new SciChartJsNavyTheme());
114 const createLightThemeChart = (divId: string | HTMLDivElement) =>
115 createThemedChart(divId, "Light Theme", new SciChartJSLightTheme());
116 const createDarkThemeChart = (divId: string | HTMLDivElement) =>
117 createThemedChart(divId, "Dark Theme", new SciChartJSDarkv2Theme());
118 const createCustomThemeChart = (divId: string | HTMLDivElement) =>
119 createThemedChart(divId, "Custom Theme", customTheme);
120
121 return { createNavyThemeChart, createLightThemeChart, createDarkThemeChart, createCustomThemeChart };
122};
123
124// Create a custom theme based on light theme + some modifications
125const customTheme: IThemeProvider = {
126 ...new SciChartJSLightTheme(),
127 axisBandsFill: "#83D2F511",
128 axisBorder: "#1F3D68",
129 gridBackgroundBrush: "white",
130 gridBorderBrush: "white",
131 loadingAnimationForeground: "#6495ED77",
132 loadingAnimationBackground: "#E4F5FC",
133 majorGridLineBrush: "#264B9322",
134 minorGridLineBrush: "#264B9306",
135 sciChartBackground: "#E4F5FC",
136 tickTextBrush: "#1F3D68",
137 axisTitleColor: "#1F3D68",
138 // auto / default colour palette for lines and fills
139 strokePalette: ["#264B93", "#A16DAE", "#C52E60"],
140 fillPalette: ["#264B9333", "#A16DAE33", "#C52E6033"],
141};
142See Also: Styling and Theming (10 Demos)

Background Image with Transparency
Demonstrates how to create a JavaScript Chart with background image using transparency in SciChart.js

Styling a JavaScript Chart in Code
Demonstrates how to style a JavaScript Chart entirely in code with SciChart.js themeing API

Create a Custom Theme for JavaScript Chart
Demonstrates how to create a Custom Theme for a SciChart.js JavaScript Chart using our Theming API

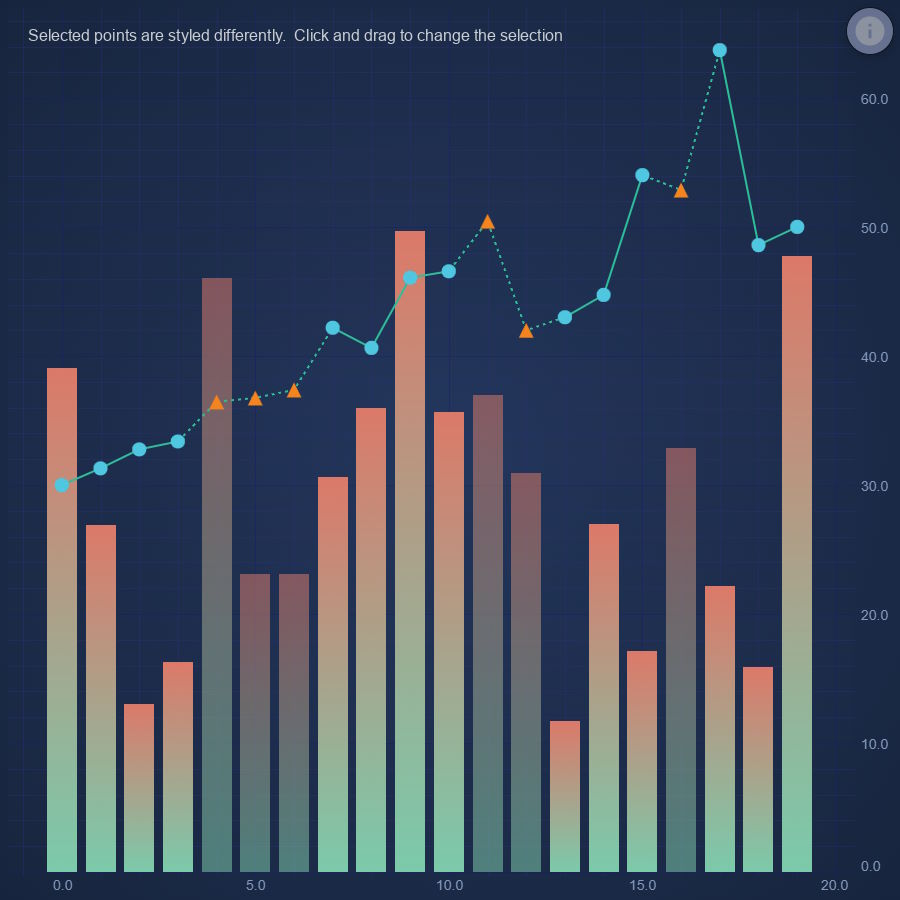
Coloring Series per-point using the PaletteProvider
Demonstrates per-point coloring in JavaScript chart types with SciChart.js PaletteProvider API

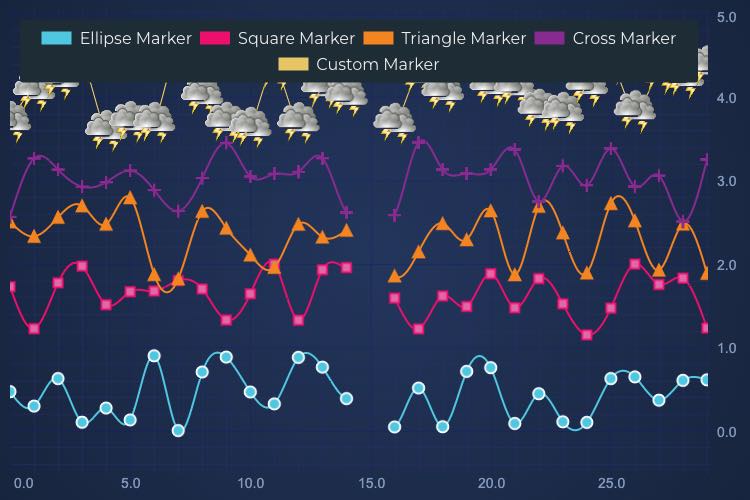
JavaScript Point-Markers Chart
Demonstrates the different point-marker types for JavaScript Scatter charts (Square, Circle, Triangle and Custom image point-marker)

Dashed Line Styling
Demonstrates dashed line series in JavaScript Charts with SciChart.js

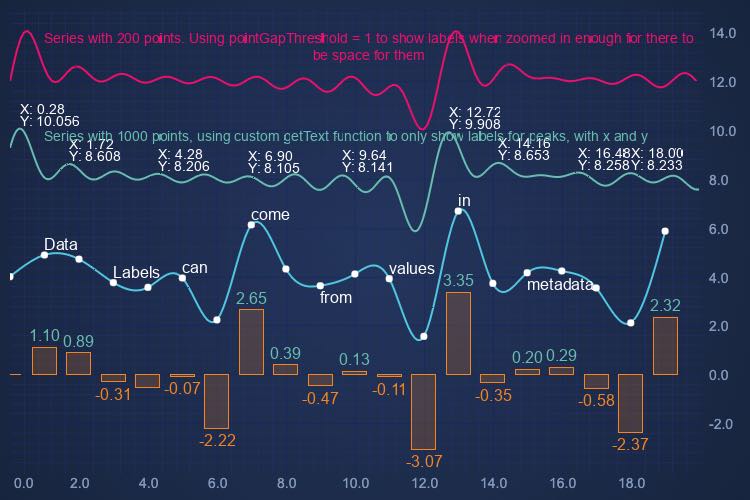
Data Labels
Show data labels on JavaScript Chart. Get your free demo now.

JavaScript Chart with Multi-Style Series
Demonstrates how to apply multiple different styles to a single series using RenderDataTransform

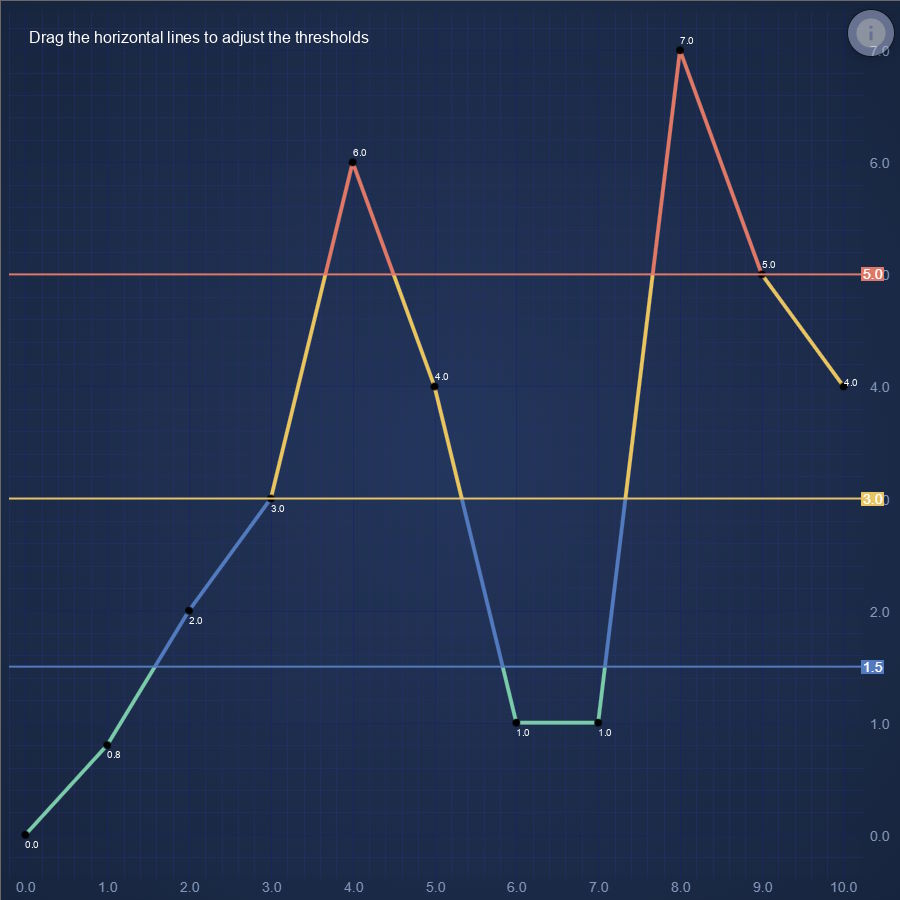
JavaScript Chart with lines split by thresholds
Demonstrates how to use a RenderDataTransform to split lines into multiple segments so they can be individually colored according to thresholds

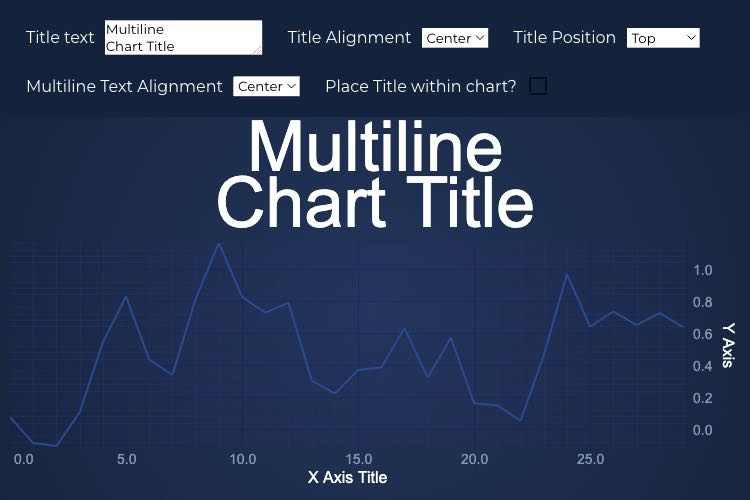
JavaScript Chart Title
Demonstrates chart title with different position and alignment options