Zoom and Pan a Realtime React Chart
Zoom the real-time chart below by dragging on the surface. Right click and drag to pan. Then double-click to reset zoom and start automatically scrolling again.
drawExample.ts
index.tsx
theme.ts
1import {
2 EExecuteOn,
3 EllipsePointMarker,
4 EZoomState,
5 FastLineRenderableSeries,
6 NumberRange,
7 NumericAxis,
8 RubberBandXyZoomModifier,
9 SciChartSurface,
10 XyDataSeries,
11 XyScatterRenderableSeries,
12 ZoomExtentsModifier,
13 ZoomPanModifier,
14} from "scichart";
15
16import { appTheme } from "../../../theme";
17
18export const drawExample = async (rootElement: string | HTMLDivElement) => {
19 // Create the SciChartSurface in the div 'scichart-root'
20 // The SciChartSurface, and webassembly context 'wasmContext' are paired. This wasmContext
21 // instance must be passed to other types that exist on the same surface.
22 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
23 theme: appTheme.SciChartJsTheme,
24 });
25
26 // Create an X,Y Axis and add to the chart
27 const xAxis = new NumericAxis(wasmContext, { labelPrecision: 0 });
28 const yAxis = new NumericAxis(wasmContext);
29
30 sciChartSurface.xAxes.add(xAxis);
31 sciChartSurface.yAxes.add(yAxis);
32
33 // Create a Scatter series, and Line series and add to chart
34 const scatterSeries = new XyScatterRenderableSeries(wasmContext, {
35 pointMarker: new EllipsePointMarker(wasmContext, { width: 7, height: 7, fill: "White", stroke: "SteelBlue" }),
36 });
37 const lineSeries = new FastLineRenderableSeries(wasmContext, { stroke: "#4083B7", strokeThickness: 2 });
38 sciChartSurface.renderableSeries.add(lineSeries, scatterSeries);
39
40 const initialDataPointsCount = 1000;
41
42 // if a required size of data series is known or it is expected to grow,
43 // setting a capacity value may give some efficiency boost
44 const initialCapacity = 2000;
45
46 // Create and populate some XyDataSeries with static data
47 // Note: you can pass xValues, yValues arrays to constructors, and you can use appendRange for bigger datasets
48 const scatterData = new XyDataSeries(wasmContext, { dataSeriesName: "Cos(x)", capacity: initialCapacity });
49 const lineData = new XyDataSeries(wasmContext, { dataSeriesName: "Sin(x)", capacity: initialCapacity });
50
51 for (let i = 0; i < initialDataPointsCount; i++) {
52 lineData.append(i, Math.sin(i * 0.05));
53 scatterData.append(i, Math.cos(i * 0.05));
54 }
55
56 // Assign these dataseries to the line/scatter renderableseries
57 scatterSeries.dataSeries = scatterData;
58 lineSeries.dataSeries = lineData;
59
60 // We disable ZoomExtends animation
61 sciChartSurface.chartModifiers.add(new ZoomExtentsModifier({ isAnimated: false }));
62 // Realtime zooming example
63 sciChartSurface.chartModifiers.add(new RubberBandXyZoomModifier());
64 // Realtime panning example
65 sciChartSurface.chartModifiers.add(new ZoomPanModifier({ executeOn: EExecuteOn.MouseRightButton }));
66
67 // Part 2: Appending data in realtime
68 //
69 let timerId: NodeJS.Timeout;
70
71 const updateDataFunc = () => {
72 // Append another data-point to the chart. We use dataSeries.count()
73 // to determine the current length before appending
74 // NOTE: sometimes appending data points in bulk with appendRange can be more efficient
75 const i = lineData.count();
76 lineData.append(i, Math.sin(i * 0.05));
77 scatterData.append(i, Math.cos(i * 0.05));
78
79 // If the zoomState is not UserZooming, then we are viewing the extents of the data
80 // In this case, we want to scroll the chart by setting visibleRange = NumberRange(i-1000, i)
81 if (sciChartSurface.zoomState !== EZoomState.UserZooming) {
82 xAxis.visibleRange = new NumberRange(i - 1000, i);
83 }
84 };
85
86 const startUpdate = () => {
87 // Repeat at 60Hz
88 timerId = setInterval(updateDataFunc, 16);
89 // Warning, this will repeat forever, it's not best practice!
90 };
91
92 const stopUpdate = () => {
93 clearTimeout(timerId);
94 };
95
96 return { sciChartSurface, controls: { startUpdate, stopUpdate } };
97};
98See Also: Zoom and Pan a Chart (6 Demos)

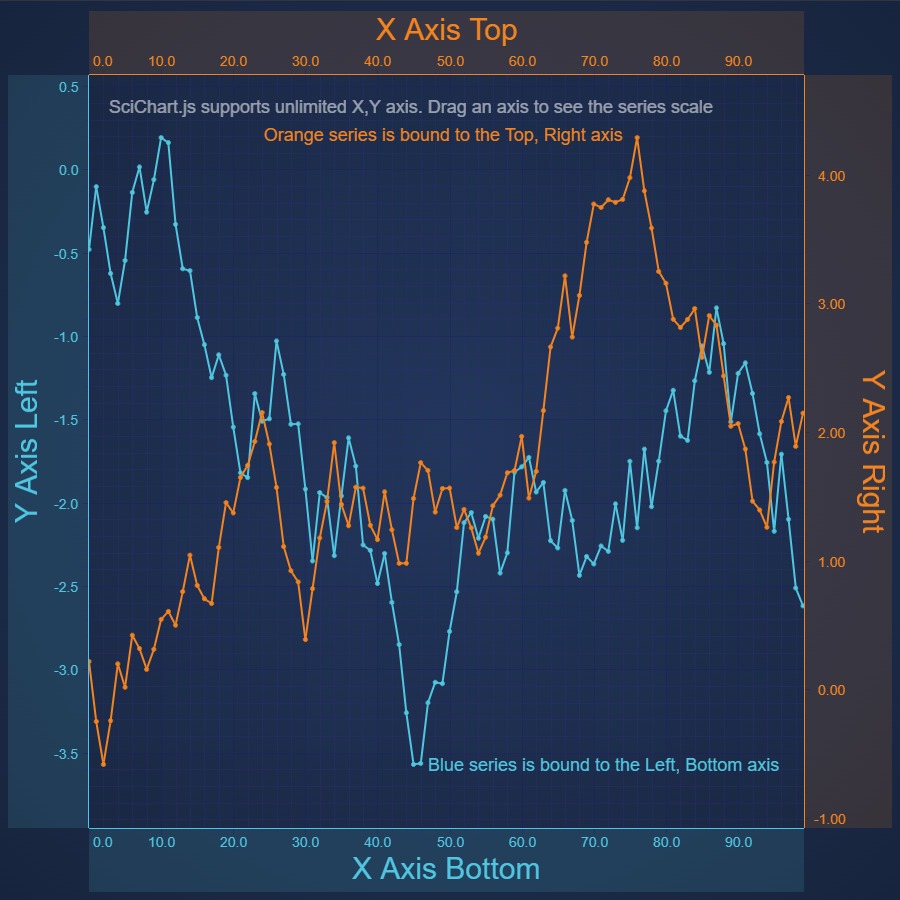
React Chart with Multiple X Axes
Demonstrates Multiple X & Y Axis on a React Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

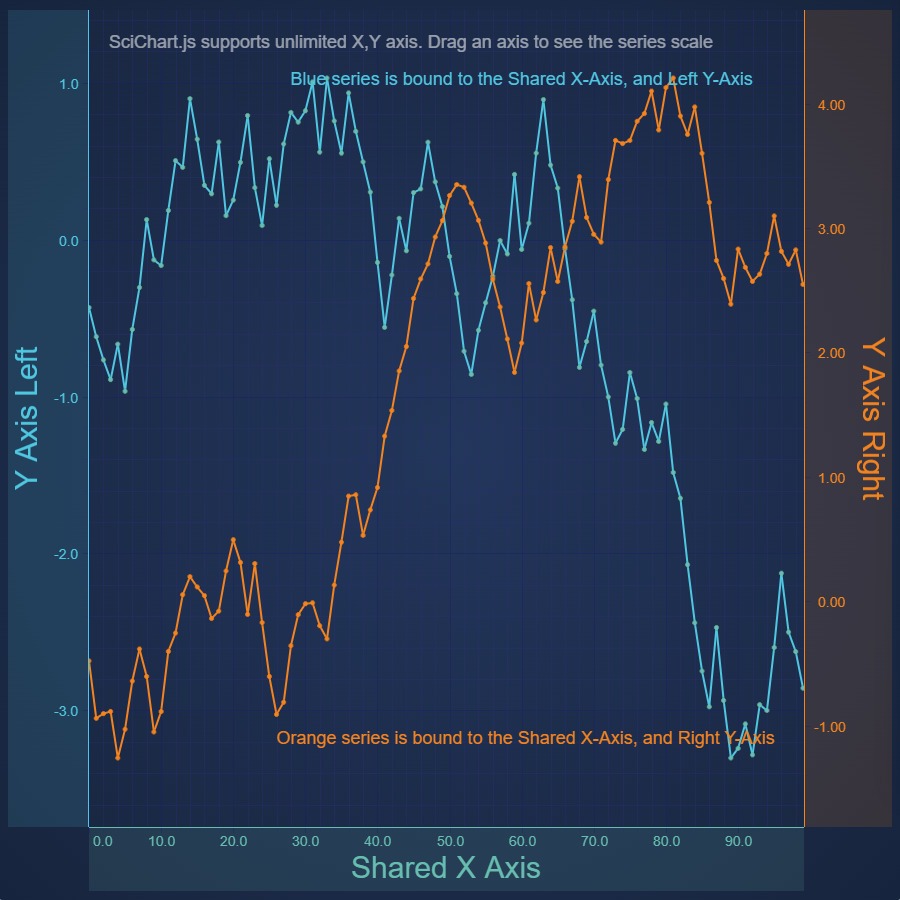
React Chart with Secondary Y Axes
Demonstrates Secondary Y Axis on a React Chart using SciChart.js. SciChart supports unlimited, multiple left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

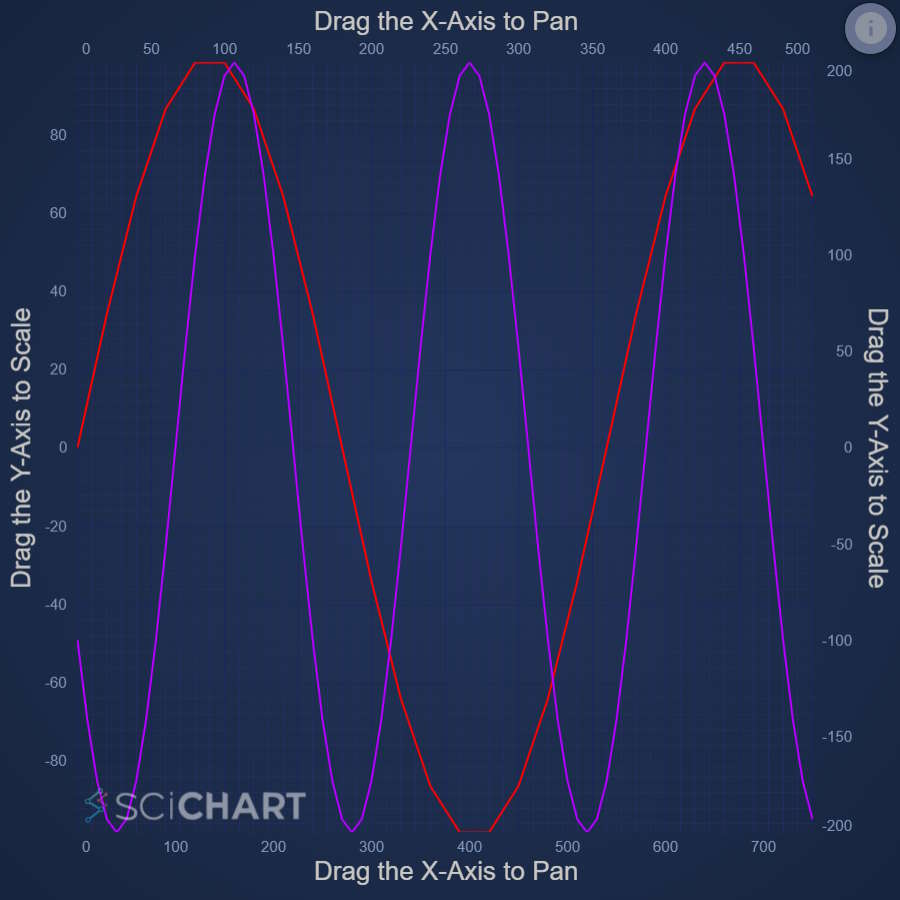
Drag React Chart Axis to Scale or Pan
Demonstrates how to Zoom, Scale or Pan individual Axis on a React Chart with SciChart.js AxisDragModifiers

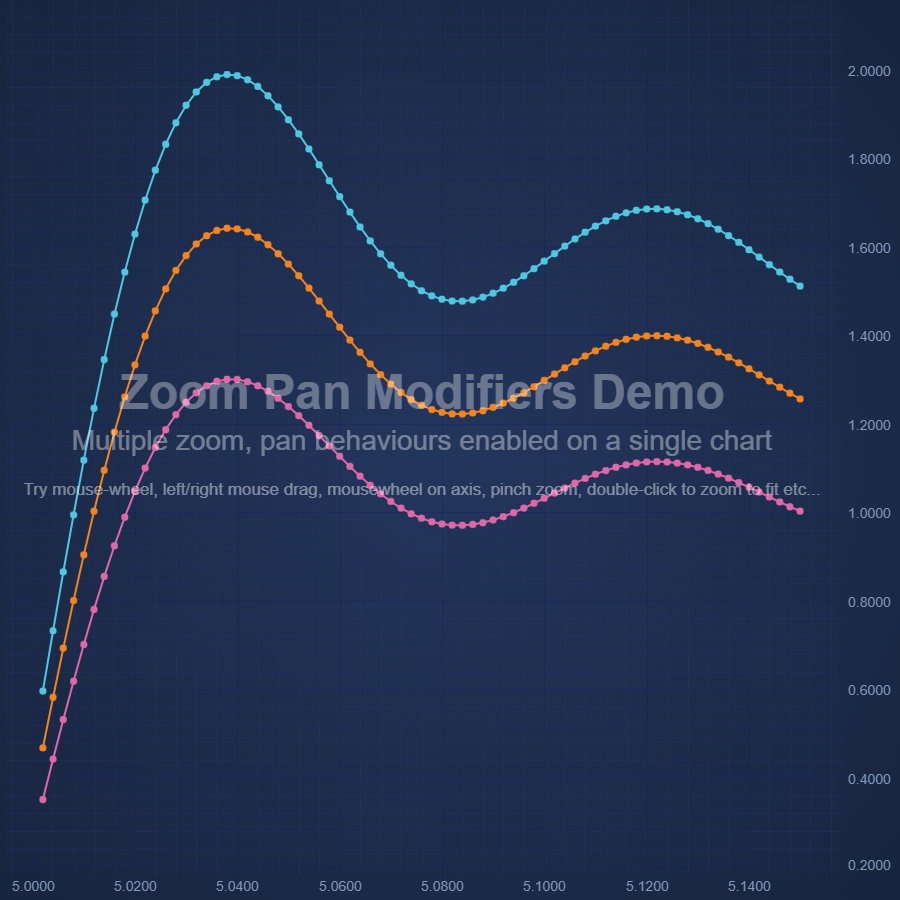
Zoom and Pan with React Chart multiple Modifiers
Demonstrates how to use multiple Zoom and Pan Modifiers on a React Chart with SciChart.js

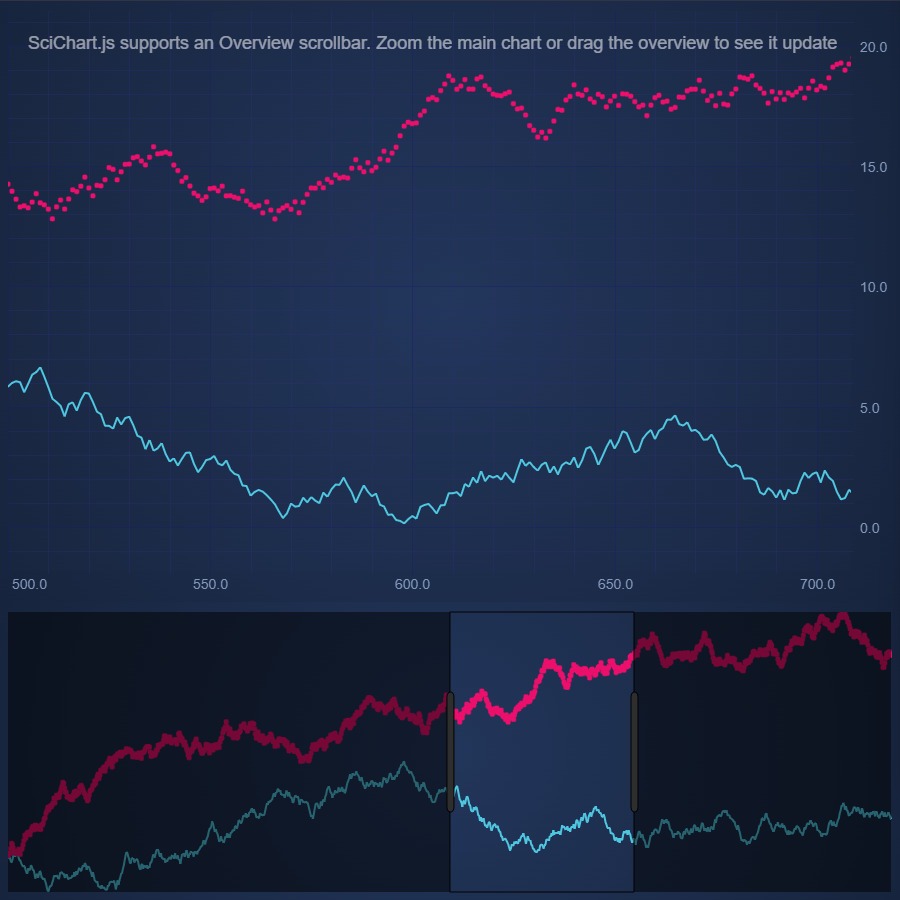
Zoom and Pan with Overview Chart
Demonstrates how to zoom and pan with an Overview Chart

Virtualized React Charts: Load Data on Zoom/Pan
shows how to load data on zoom/pan and how to create an overview chart for this case.