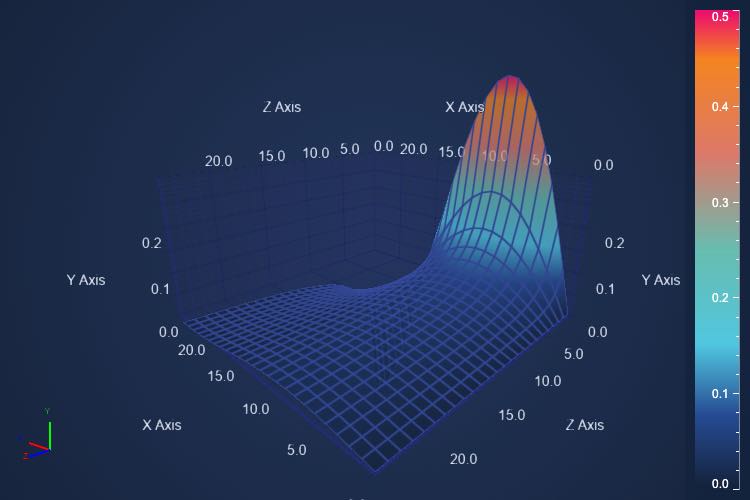
React Realtime Surface Mesh 3D Chart
Learn how to create a realtime updating React 3D Surface Mesh Chart using SciChart.js, and our High Performance JavaScript 3D Chart Library
drawExample.ts
index.tsx
theme.ts
1import {
2 CameraController,
3 EDrawMeshAs,
4 GradientColorPalette,
5 MouseWheelZoomModifier3D,
6 NumberRange,
7 NumericAxis3D,
8 OrbitModifier3D,
9 ResetCamera3DModifier,
10 SciChart3DSurface,
11 SurfaceMeshRenderableSeries3D,
12 UniformGridDataSeries3D,
13 Vector3,
14 zeroArray2D,
15} from "scichart";
16import { appTheme } from "../../../theme";
17
18// SCICHART CODE
19export const drawExample = async (rootElement: string | HTMLDivElement) => {
20 // Create a SciChart3DSurface
21 const { sciChart3DSurface, wasmContext } = await SciChart3DSurface.create(rootElement, {
22 theme: appTheme.SciChartJsTheme,
23 });
24
25 // Create and position the camera in the 3D world
26 sciChart3DSurface.camera = new CameraController(wasmContext, {
27 position: new Vector3(-150, 200, 150),
28 target: new Vector3(0, 50, 0),
29 });
30 // Set the worlddimensions, which defines the Axis cube size
31 sciChart3DSurface.worldDimensions = new Vector3(200, 100, 200);
32
33 // Add an X,Y and Z Axis
34 sciChart3DSurface.xAxis = new NumericAxis3D(wasmContext, { axisTitle: "X Axis" });
35 sciChart3DSurface.yAxis = new NumericAxis3D(wasmContext, {
36 axisTitle: "Y Axis",
37 visibleRange: new NumberRange(-0.3, 0.3),
38 });
39 sciChart3DSurface.zAxis = new NumericAxis3D(wasmContext, { axisTitle: "Z Axis" });
40
41 // Create a 2D array using the helper function zeroArray2D
42 // and fill this with data
43 const zSize = 50;
44 const xSize = 50;
45 const heightmapArray = zeroArray2D([zSize, xSize]);
46
47 // Create a UniformGridDataSeries3D
48 const dataSeries = new UniformGridDataSeries3D(wasmContext, {
49 yValues: heightmapArray,
50 xStep: 1,
51 zStep: 1,
52 dataSeriesName: "Uniform Surface Mesh",
53 });
54
55 const setData = (i: number) => {
56 const f = i / 10;
57 for (let z = 0; z < zSize; z++) {
58 let zVal = z - zSize / 2;
59 for (let x = 0; x < xSize; x++) {
60 let xVal = x - xSize / 2;
61 const y = (Math.cos(xVal * 0.2 + f) + Math.cos(zVal * 0.2 + f)) / 5;
62 heightmapArray[z][x] = y;
63 }
64 }
65 dataSeries.setYValues(heightmapArray);
66 };
67
68 // Create the color map
69 const colorMap = new GradientColorPalette(wasmContext, {
70 gradientStops: [
71 { offset: 1, color: appTheme.VividPink },
72 { offset: 0.9, color: appTheme.VividOrange },
73 { offset: 0.7, color: appTheme.MutedRed },
74 { offset: 0.5, color: appTheme.VividGreen },
75 { offset: 0.3, color: appTheme.VividSkyBlue },
76 { offset: 0.15, color: appTheme.Indigo },
77 { offset: 0, color: appTheme.DarkIndigo },
78 ],
79 });
80
81 // Finally, create a SurfaceMeshRenderableSeries3D and add to the chart
82 const series = new SurfaceMeshRenderableSeries3D(wasmContext, {
83 dataSeries,
84 minimum: -0.3,
85 maximum: 0.5,
86 opacity: 0.9,
87 cellHardnessFactor: 1.0,
88 shininess: 0,
89 lightingFactor: 0.0,
90 highlight: 1.0,
91 stroke: appTheme.VividBlue,
92 strokeThickness: 2.0,
93 contourStroke: appTheme.VividBlue,
94 contourInterval: 2,
95 contourOffset: 0,
96 contourStrokeThickness: 2,
97 drawSkirt: false,
98 drawMeshAs: EDrawMeshAs.SOLID_WITH_CONTOURS,
99 meshColorPalette: colorMap,
100 isVisible: true,
101 });
102
103 sciChart3DSurface.renderableSeries.add(series);
104
105 // Optional: Add some interactivity modifiers
106 sciChart3DSurface.chartModifiers.add(new MouseWheelZoomModifier3D());
107 sciChart3DSurface.chartModifiers.add(new OrbitModifier3D());
108 sciChart3DSurface.chartModifiers.add(new ResetCamera3DModifier());
109
110 let frame = 0;
111 let timer: NodeJS.Timeout;
112 const updateFunc = () => {
113 setData(frame);
114 frame++;
115 };
116 updateFunc();
117 const startUpdate = () => {
118 frame = 0;
119 timer = setInterval(updateFunc, 20);
120 };
121 const stopUpdate = () => {
122 clearInterval(timer);
123 };
124
125 return { sciChartSurface: sciChart3DSurface, wasmContext, controls: { startUpdate, stopUpdate } };
126};
127See Also: JavaScript 3D Chart Types (6 Demos)

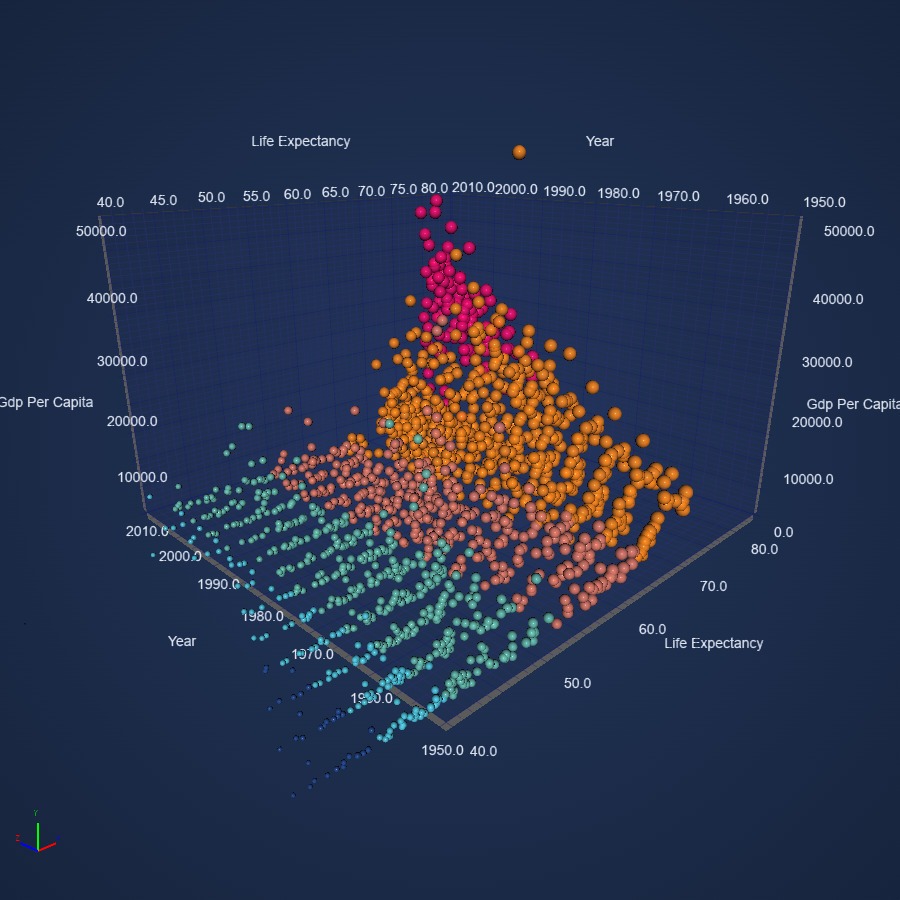
React 3D Bubble Chart
Create detailed React 3D Bubble Chart using SciChart's 5-star rated JavaScript chart library. Supports large datasets. Get your free demo now.

React Surface Mesh 3D Chart
Design a React 3D Surface Mesh Chart with SciChart.js - feature-rich JavaScript chart library. Represent 2D data in a 3D map. Get your free demo.

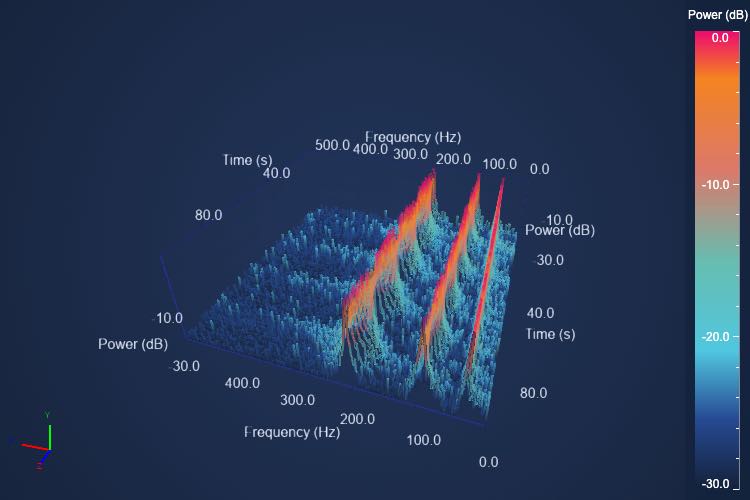
React Point Line 3D Chart
Create detailed React 3D Line Chart using SciChart's 5-star rated JavaScript chart library. Supports large datasets. Get your free demo now.

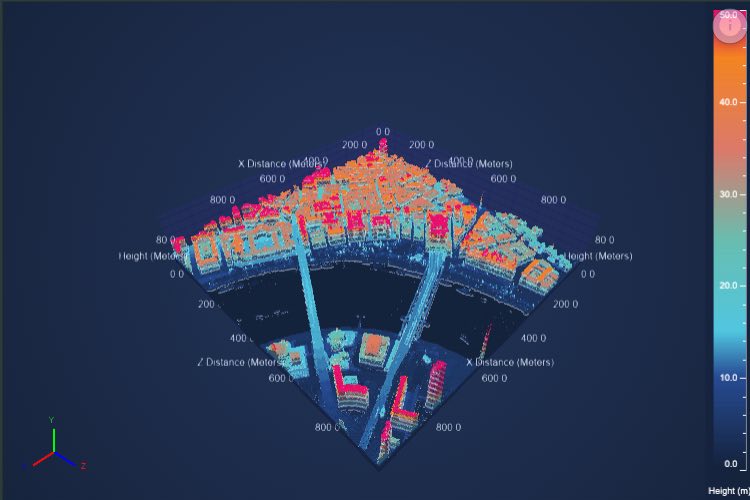
LiDAR 3D Point Cloud of Geospatial Data
Demonstrating the capability of SciChart.js to create JavaScript 3D Point Cloud charts and visualize LiDAR data from the UK Defra Survey.

Tenor Curves Demo
Demonstrating the capability of SciChart.js to create a composite 2D & 3D Chart application. An example like this could be used to visualize Tenor curves in a financial setting, or other 2D/3D data combined on a single screen.

React Column 3D Chart
Create detailed React 3D Column Chart using SciChart's 5-star rated JavaScript chart library. Supports large datasets