JavaScript OHLC Chart
For this example, we demonstrate how to create a JavaScript OHLC Chart or Stock Chart using SciChart.js. This is our powerful JavaScript Chart Component.
drawExample.ts
index.html
vanilla.ts
data.ts
1import { closeValues, dateValues as xValues, highValues, lowValues, openValues } from "./data";
2import {
3 CategoryAxis,
4 ENumericFormat,
5 FastOhlcRenderableSeries,
6 MouseWheelZoomModifier,
7 NumericAxis,
8 NumberRange,
9 OhlcDataSeries,
10 SciChartSurface,
11 SmartDateLabelProvider,
12 SweepAnimation,
13 ZoomExtentsModifier,
14 ZoomPanModifier,
15 SciChartJsNavyTheme,
16} from "scichart";
17
18export const drawExample = async (rootElement: string | HTMLDivElement) => {
19 // Create a SciChartSurface
20 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
21 theme: new SciChartJsNavyTheme(),
22 });
23
24 // Add an XAxis of type CategoryAxis - which collapses gaps in stock market data
25 // SmartLabelProvider returns useful labels for stock market data
26 sciChartSurface.xAxes.add(
27 new CategoryAxis(wasmContext, {
28 labelProvider: new SmartDateLabelProvider(),
29 growBy: new NumberRange(0.05, 0.05),
30 })
31 );
32
33 // Create a NumericAxis on the YAxis with 4 Decimal Places
34 sciChartSurface.yAxes.add(
35 new NumericAxis(wasmContext, {
36 visibleRange: new NumberRange(1.1, 1.2),
37 growBy: new NumberRange(0.1, 0.1),
38 labelFormat: ENumericFormat.Decimal,
39 labelPrecision: 4,
40 })
41 );
42
43 // Create the Ohlc series and add to the chart
44 sciChartSurface.renderableSeries.add(
45 new FastOhlcRenderableSeries(wasmContext, {
46 dataSeries: new OhlcDataSeries(wasmContext, { xValues, openValues, highValues, lowValues, closeValues }),
47 strokeThickness: 1,
48 dataPointWidth: 0.7,
49 strokeUp: "#50ff50",
50 strokeDown: "#ff5050",
51 animation: new SweepAnimation({ duration: 800, fadeEffect: true }),
52 })
53 );
54
55 // Optional: Add some interactivity modifiers
56 sciChartSurface.chartModifiers.add(
57 new ZoomExtentsModifier(),
58 new ZoomPanModifier({ enableZoom: true }),
59 new MouseWheelZoomModifier()
60 );
61
62 sciChartSurface.zoomExtents();
63 return { sciChartSurface, wasmContext };
64};
65See Also: Financial Charts (8 Demos)

JavaScript Candlestick Chart
Discover how to create a JavaScript Candlestick Chart or Stock Chart using SciChart.js. For high Performance JavaScript Charts, get your free demo now.

JavaScript Realtime Ticking Stock Charts
Create a JavaScript Realtime Ticking Candlestick / Stock Chart with live ticking and updating, using the high performance SciChart.js chart library. Get free demo now.

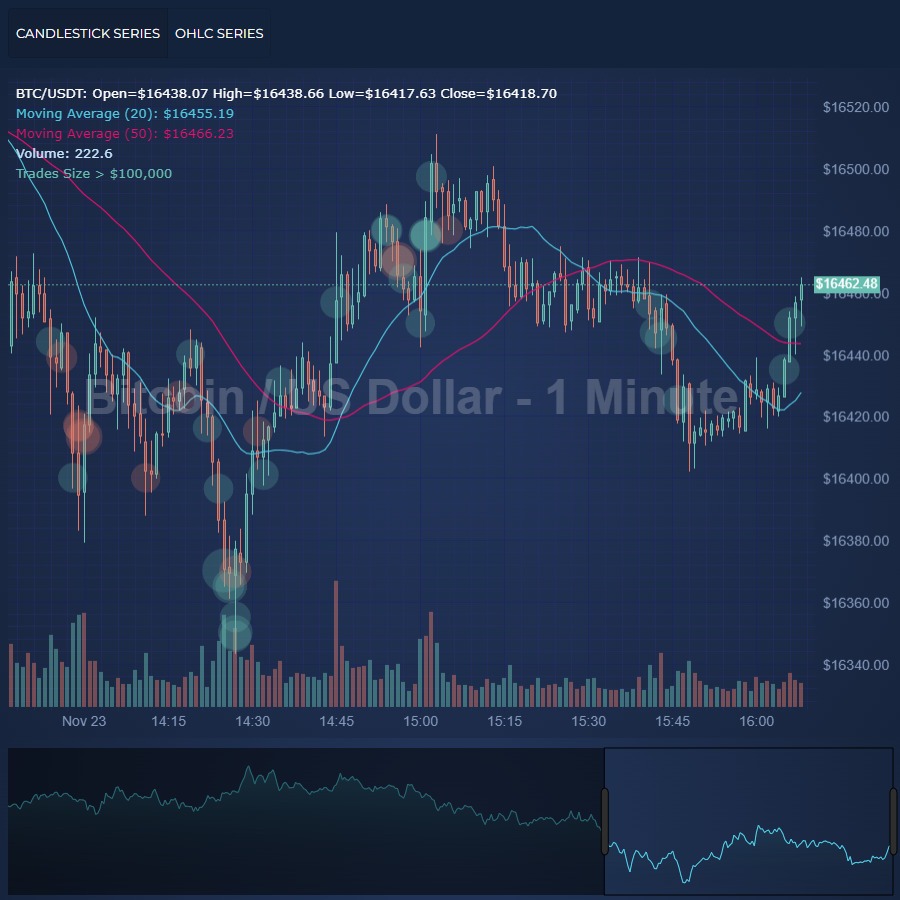
JavaScript Multi-Pane Stock Charts using Subcharts
Create a JavaScript Multi-Pane Candlestick / Stock Chart with indicator panels, synchronized zooming, panning and cursors. Get your free trial of SciChart.js now.

Tenor Curves Demo
Demonstrating the capability of SciChart.js to create a composite 2D & 3D Chart application. An example like this could be used to visualize Tenor curves in a financial setting, or other 2D/3D data combined on a single screen.

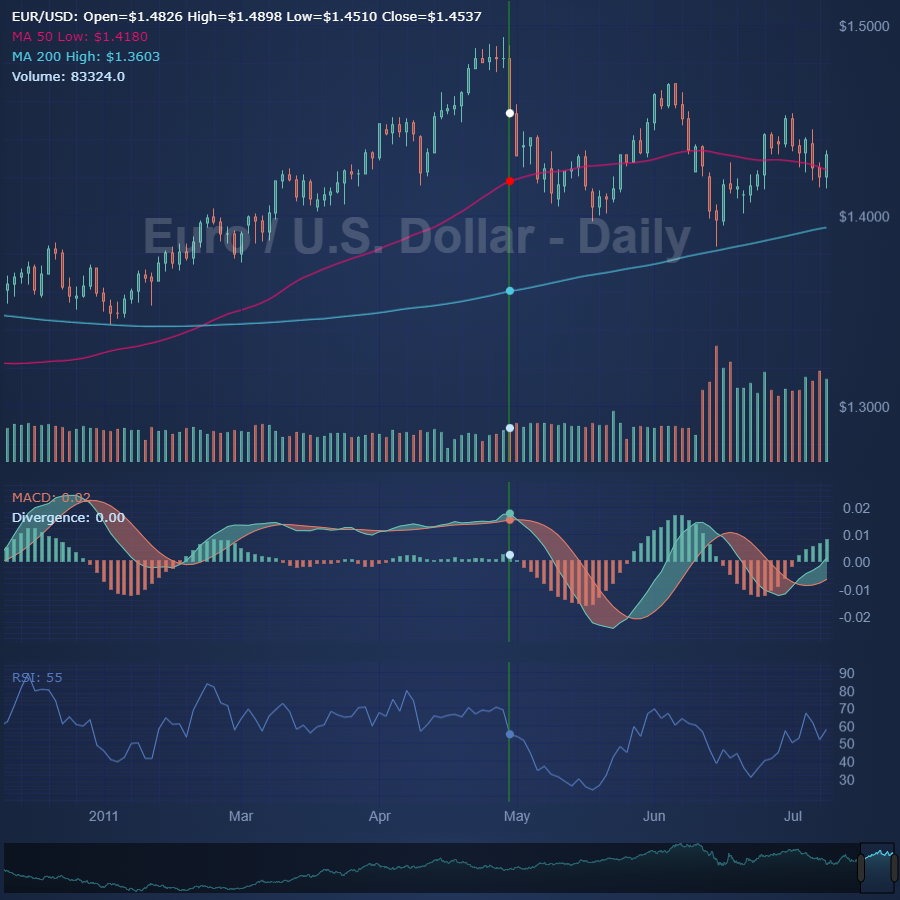
JavaScript Multi-Pane Stock Charts using Sync Multi-Chart
Create a JavaScript Multi-Pane Candlestick / Stock Chart with indicator panels, synchronized zooming, panning and cursors. Get your free trial of SciChart.js now.

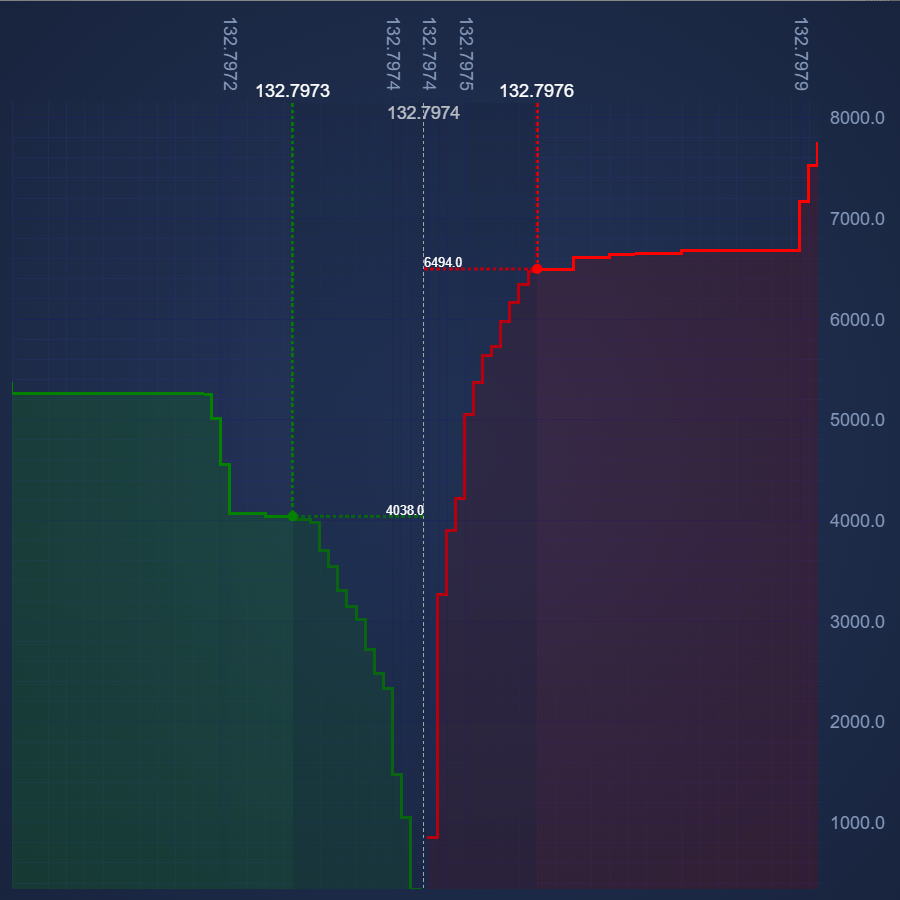
JavaScript Market Depth Chart
Create a JavaScript Depth Chart, using the high performance SciChart.js chart library. Get free demo now.

JavaScript Chart Hoverable Buy Sell Marker Annotations
Demonstrates how to place Buy/Sell arrow markers on a JavaScript Stock Chart using SciChart.js - Annotations API

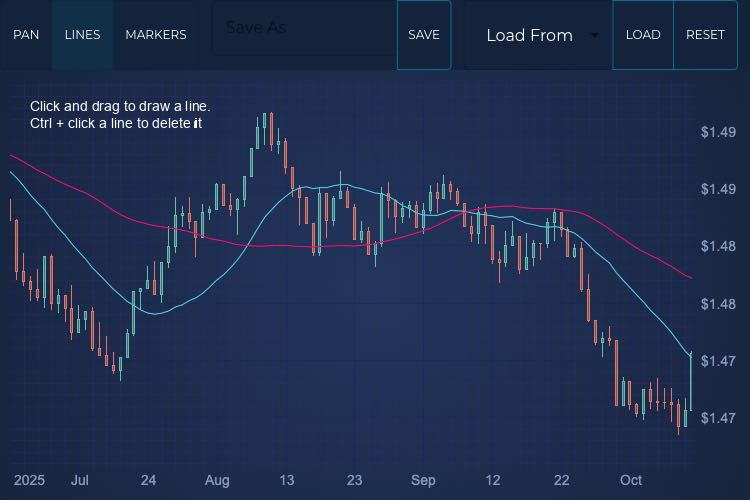
JavaScript User Annotated Stock Chart
This demo shows you how to create a <strong>{frameworkName} User Annotated Stock Chart</strong> using SciChart.js. Custom modifiers allow you to add lines and markers, then use the built in serialisation functions to save and reload the chart, including the data and all your custom annotations.