React Chart with Static X Axis
Demonstrates a realtime React static axis chart - where the ticks and gridlines are fixed, but the labels change. With SciChart.js High Performance JavaScript Charts you can achieve this simply by setting isStaticAxis property to true on the X axis.
Primary Axis:
drawExample.ts
index.tsx
theme.ts
1import {
2 XyDataSeries,
3 NumericAxis,
4 FastLineRenderableSeries,
5 SciChartSurface,
6 EAutoRange,
7 HorizontalLineAnnotation,
8 NumberRange,
9 EAxisAlignment,
10} from "scichart";
11import { appTheme } from "../../../theme";
12
13export const drawExample = async (rootElement: string | HTMLDivElement) => {
14 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
15 theme: {
16 ...appTheme.SciChartJsTheme,
17 majorGridLineBrush: "#FFFFFF22", // make gridlines more noticeable
18 },
19 });
20
21 // Create X Axis
22 const staticXAxis = new NumericAxis(wasmContext, {
23 labelPrecision: 0,
24 autoRange: EAutoRange.Always,
25 axisAlignment: EAxisAlignment.Top,
26 axisTitle: "Static Axis",
27 isStaticAxis: true, // when true, gridlines and axis labels keep their initial position on visible range change
28 // drawMajorBands: false, // avoids flickering - when values change fast and isStaticAxis is true
29 });
30
31 const xAxis = new NumericAxis(wasmContext, {
32 labelPrecision: 0,
33 autoRange: EAutoRange.Always,
34 axisAlignment: EAxisAlignment.Bottom,
35 axisTitle: "Normal Axis",
36 id: "Normal",
37 isStaticAxis: false, // when true, gridlines and axis labels keep their initial position on visible range change
38 // drawMajorBands: false, // avoids flickering - when values change fast and isStaticAxis is true
39 });
40 staticXAxis.visibleRangeChanged.subscribe((data) => (xAxis.visibleRange = data.visibleRange));
41
42 sciChartSurface.xAxes.add(staticXAxis, xAxis);
43
44 // Create Y Axis
45 const yAxis = new NumericAxis(wasmContext, {
46 visibleRange: new NumberRange(-2, 2),
47 });
48 sciChartSurface.yAxes.add(yAxis);
49
50 // build data series
51 const xValues = [];
52 const yValues = [];
53 const fifoCapacity = 1000;
54 let i = 0;
55 const makeY = (x: number) => Math.sin(x * 0.05) - 0.1 * Math.sin(x * 0.1) - Math.cos(x * 0.005);
56 for (; i < fifoCapacity; i++) {
57 xValues.push(i);
58 yValues.push(makeY(i));
59 }
60
61 // Add a line series with initial data
62 const dataSeries = new XyDataSeries(wasmContext, {
63 xValues,
64 yValues,
65 fifoCapacity,
66 });
67
68 sciChartSurface.renderableSeries.add(
69 new FastLineRenderableSeries(wasmContext, {
70 dataSeries,
71 stroke: appTheme.VividOrange,
72 strokeThickness: 4,
73 })
74 );
75
76 const updateCallback = () => {
77 const xUpdate = [];
78 const yUpdate = [];
79
80 for (let j = 0; j < 2; i++, j++) {
81 xUpdate.push(i);
82 yUpdate.push(makeY(i));
83 }
84 dataSeries.appendRange(xUpdate, yUpdate);
85 };
86
87 setInterval(updateCallback, 10);
88
89 // line annotation at x = 0
90 sciChartSurface.annotations.add(
91 new HorizontalLineAnnotation({
92 stroke: "#FFFFFF44",
93 strokeThickness: 1,
94 y1: 0,
95 })
96 );
97
98 function toggleStaticAxis() {
99 if (staticXAxis.isPrimaryAxis) {
100 xAxis.isPrimaryAxis = true;
101 } else {
102 staticXAxis.isPrimaryAxis = true;
103 }
104 }
105
106 return { sciChartSurface, wasmContext, controls: { toggleStaticAxis } };
107};
108See Also: Chart Axis APIs (9 Demos)

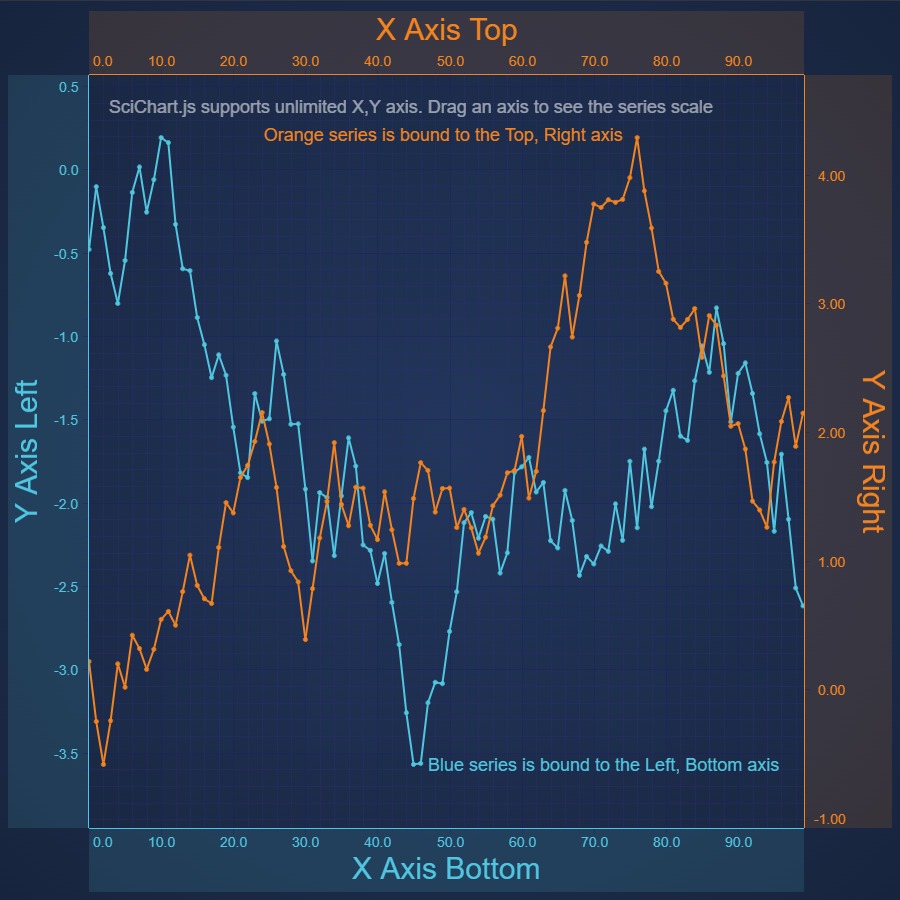
React Chart with Multiple X Axes
Demonstrates Multiple X & Y Axis on a React Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

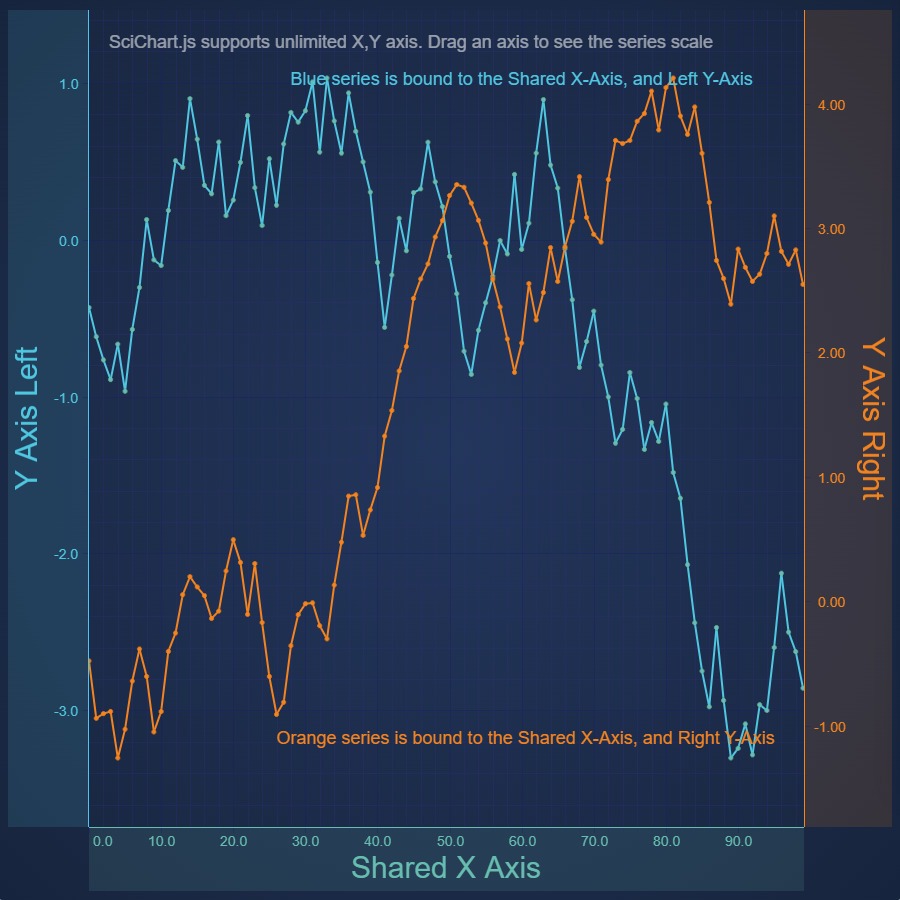
React Chart with Secondary Y Axes
Demonstrates Secondary Y Axis on a React Chart using SciChart.js. SciChart supports unlimited, multiple left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

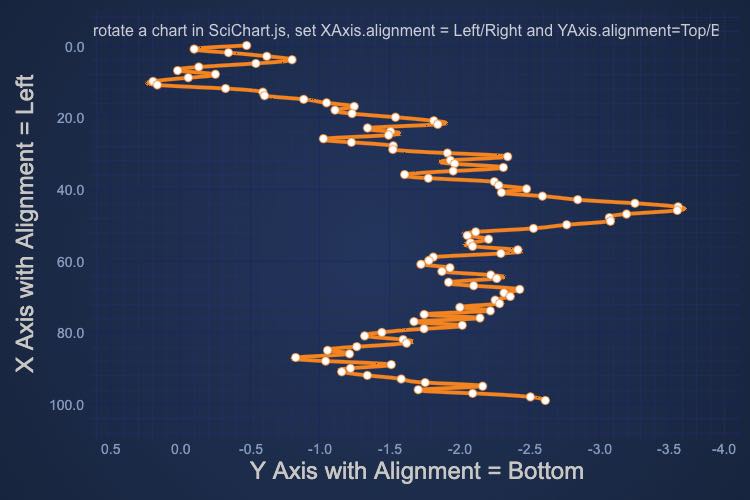
React Vertical Charts
Demonstrates alignment of Axis to create a vertical chart with SciChart.js - JavaScript Charts.

React Chart with Central Axes
Demonstrates Central Axes on a React Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable layout

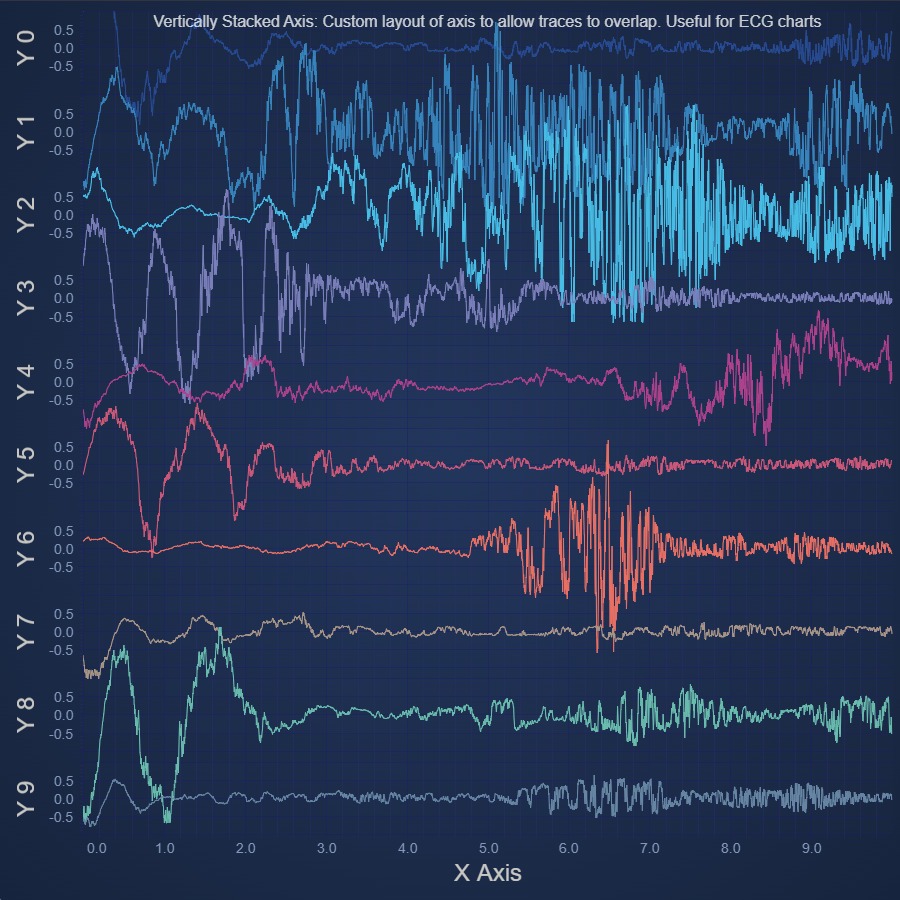
React Chart with Vertically Stacked Axes
Demonstrates Vertically Stacked Axes on a React Chart using SciChart.js, allowing data to overlap

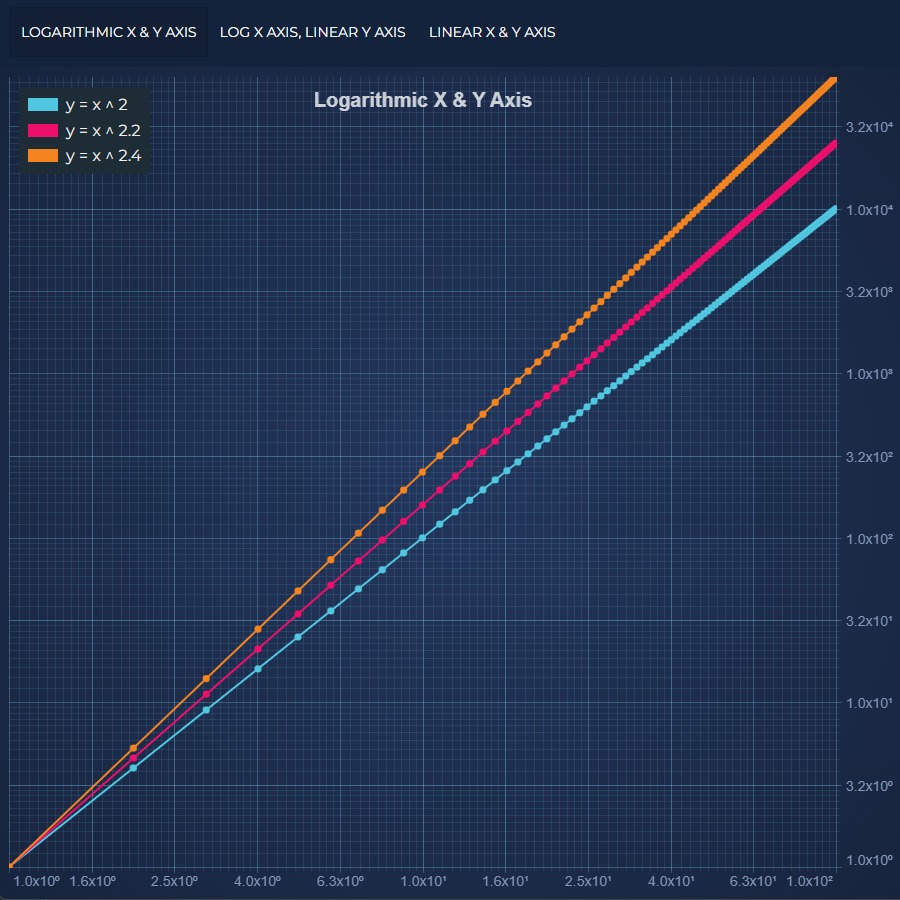
React Chart with Logarithmic Axis Example
Demonstrates Logarithmic Axis on a React Chart using SciChart.js. SciChart supports logarithmic axis with scientific or engineering notation and positive and negative values

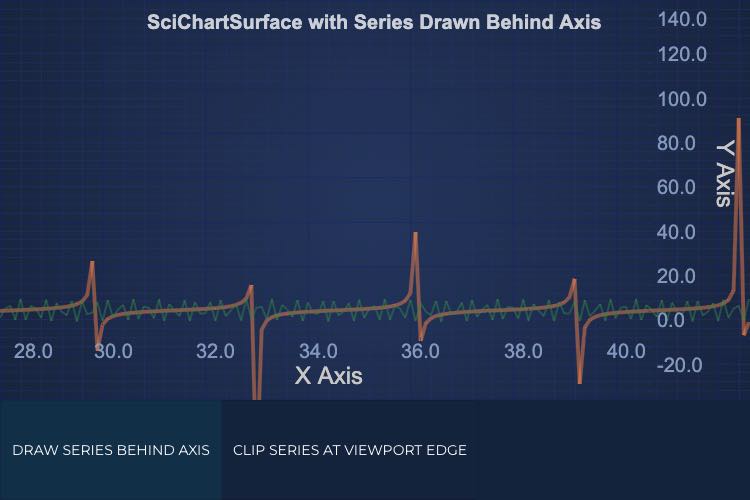
Draw React Chart Behind Axis
Demonstrates the option of the transparent Axes customization on a React Chart using SciChart.js.

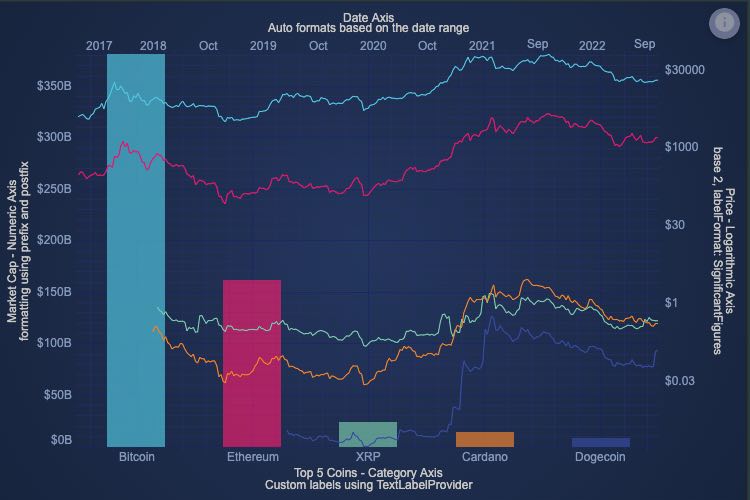
Axis Types
Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider

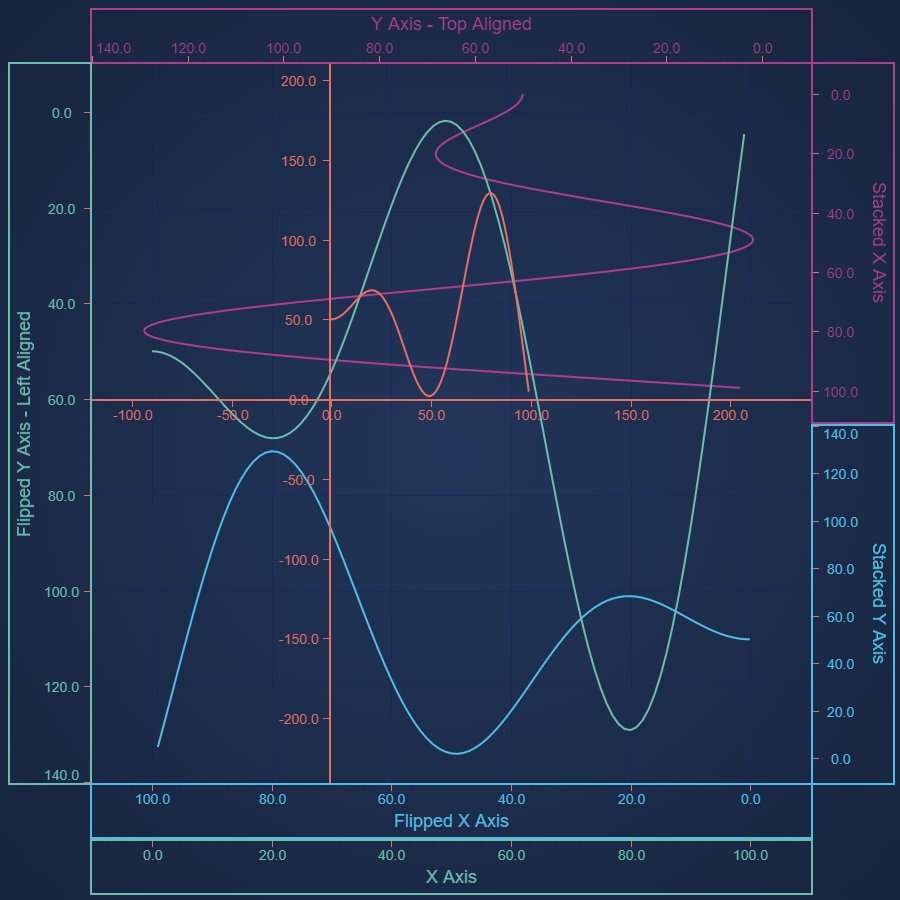
React Chart Axis Layout Options
Demonstrates outer, inner, central and stacked axes, and use of axis alignment to create vertical charts