Rotated Labels and Alignment
Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.html
vanilla.ts
theme.ts
Copy to clipboard
Minimise
Fullscreen
1import {
2 XyDataSeries,
3 NumericAxis,
4 WaveAnimation,
5 SciChartSurface,
6 GradientParams,
7 Point,
8 SplineMountainRenderableSeries,
9 ENumericFormat,
10} from "scichart";
11import { appTheme } from "../../../theme";
12
13export const drawExample = async (rootElement: string | HTMLDivElement) => {
14 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
15 theme: appTheme.SciChartJsTheme,
16 });
17
18 // Add an X Axis
19 const xAxis = new NumericAxis(wasmContext, {
20 axisTitle: "X Axis with Rotated Labels",
21 labelFormat: ENumericFormat.Date_DDMMYYYY,
22 labelStyle: {
23 fontSize: 16,
24 },
25 // Rotation is in degrees clockwise
26 rotation: 90,
27 // Turn up the number of major ticks (default is 10)
28 maxAutoTicks: 30,
29 // Turn off minor gridlines, since majors are now closer together
30 drawMinorGridLines: false,
31 });
32 sciChartSurface.xAxes.add(xAxis);
33
34 // Add a Y Axis
35 const yAxis = new NumericAxis(wasmContext, { axisTitle: "Y Axis", labelStyle: { fontSize: 16 } });
36 sciChartSurface.yAxes.add(yAxis);
37
38 // Generate some data
39 const startTime = new Date(2020, 0, 1).getTime() / 1000;
40 let y = 110;
41 const xValues: number[] = [];
42 const yValues: number[] = [];
43 for (let i = 0; i < 50; i++) {
44 const x = startTime + i * 24 * 60 * 60;
45 y = y + 10 * (Math.random() - 0.8);
46 xValues.push(x);
47 yValues.push(y);
48 }
49
50 // Add a Spline Mountain series
51 const mountainSeries = new SplineMountainRenderableSeries(wasmContext, {
52 dataSeries: new XyDataSeries(wasmContext, { xValues, yValues }),
53 stroke: appTheme.VividSkyBlue,
54 strokeThickness: 3,
55 zeroLineY: 0.0,
56 fill: "rgba(176, 196, 222, 0.7)", // when a solid color is required, use fill
57 // when a gradient is required, use fillLinearGradient
58 fillLinearGradient: new GradientParams(new Point(0, 0), new Point(0, 1), [
59 { color: appTheme.VividTeal + "77", offset: 0 },
60 { color: "Transparent", offset: 1 },
61 ]),
62 animation: new WaveAnimation({ duration: 1000, fadeEffect: true, zeroLine: 0 }),
63 });
64 sciChartSurface.renderableSeries.add(mountainSeries);
65
66 return { sciChartSurface, wasmContext };
67};
68See Also: Axis Label Customization (2 Demos)

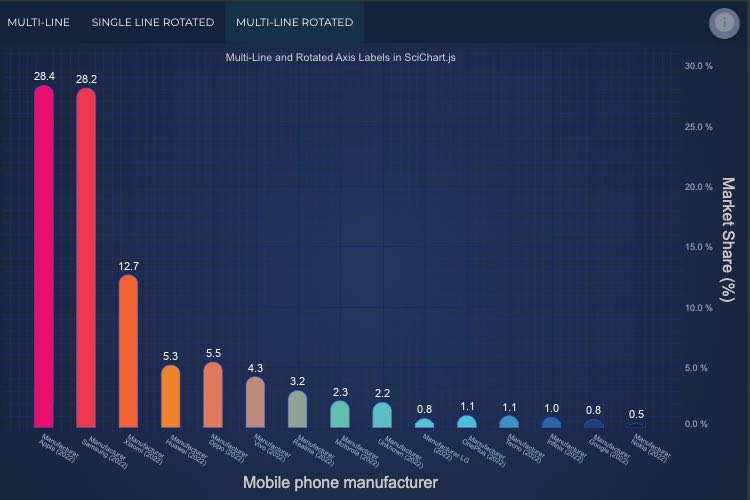
Multi-line and Rotated Text labels
Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider

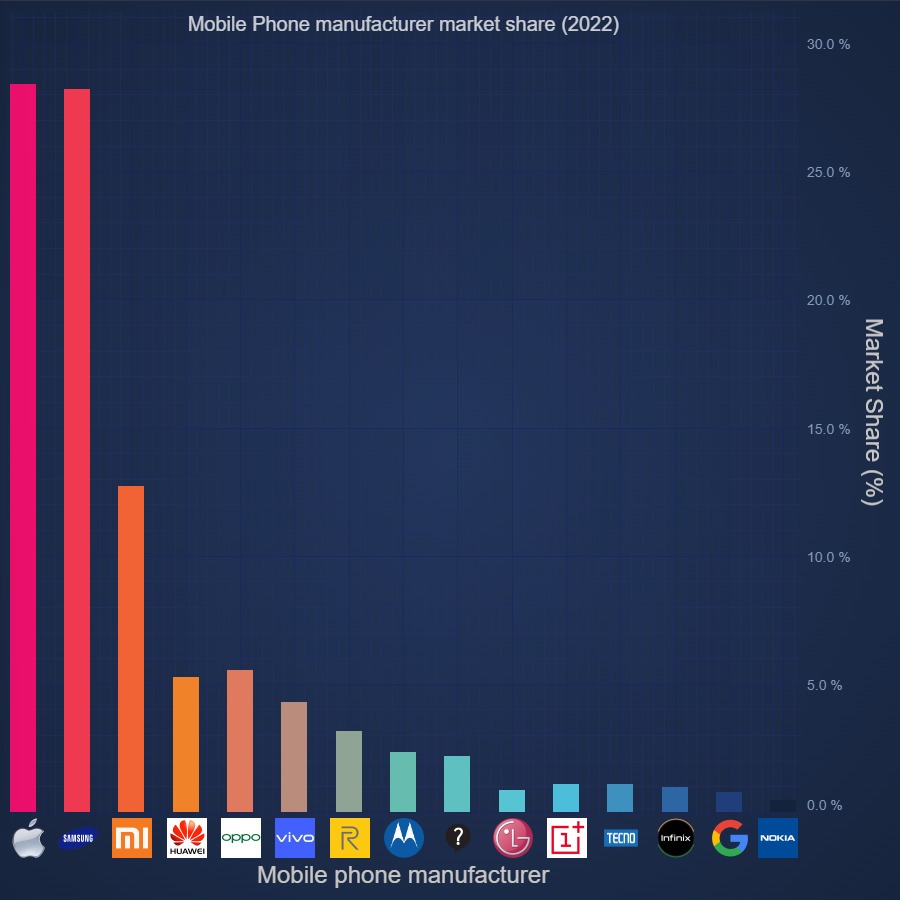
Image labels
Demonstrates how to use Images as Axis Labels
Quick Links
Useful Links
SciChart Ltd, 16 Beaufort Court, Admirals Way, Docklands, London, E14 9XL.