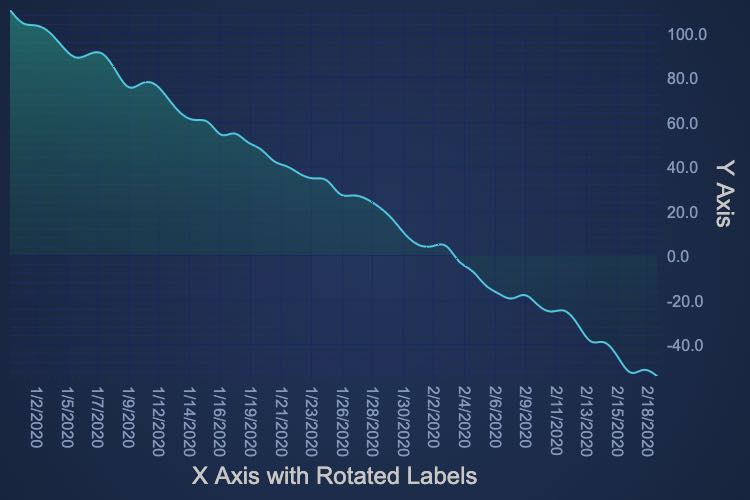
Multi-line and Rotated Text labels
Demonstrates how to use Multi-Line Text for axis labels using SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.tsx
theme.ts
Copy to clipboard
Minimise
Fullscreen
1import {
2 XyDataSeries,
3 TextLabelProvider,
4 NumericAxis,
5 FastColumnRenderableSeries,
6 SciChartSurface,
7 Thickness,
8 EAutoRange,
9 ELabelAlignment,
10 WaveAnimation,
11 NumberRange,
12 PaletteFactory,
13 Point,
14 GradientParams,
15 EHorizontalTextPosition,
16 EVerticalTextPosition,
17 TextAnnotation,
18 EHorizontalAnchorPoint,
19 ECoordinateMode,
20} from "scichart";
21import { appTheme } from "../../../theme";
22
23export const drawExample = async (rootElement: string | HTMLDivElement) => {
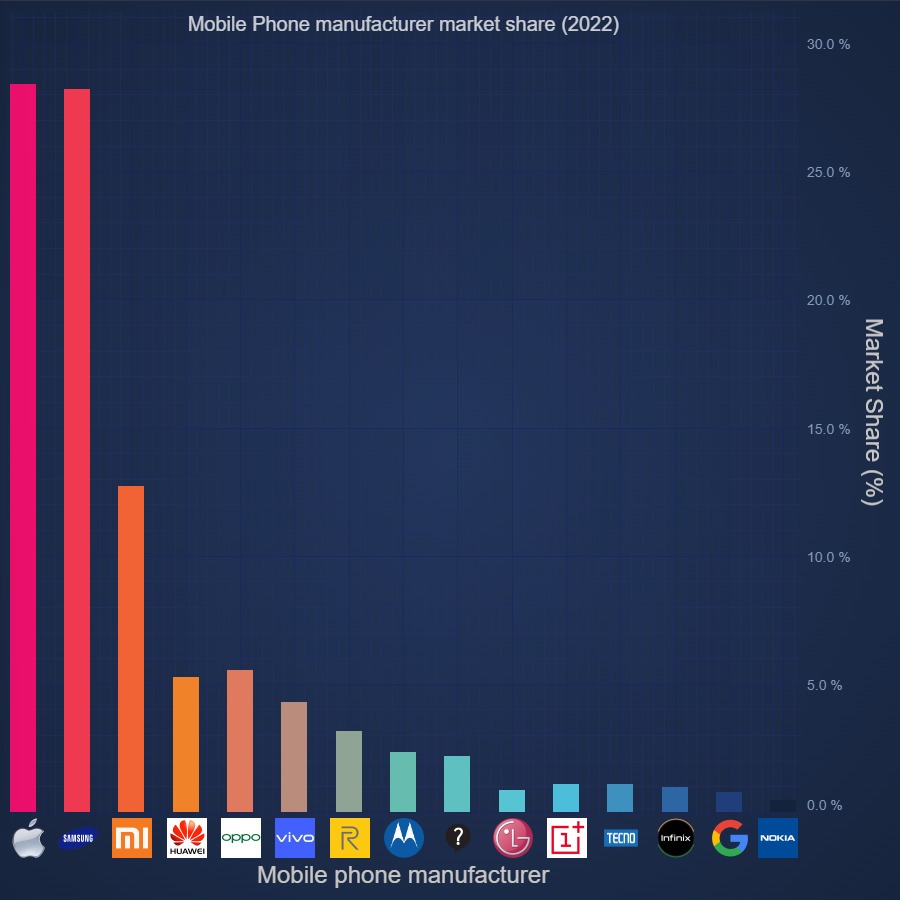
24 // Dataset = 'percentage market share of phones, 2022'
25 const dataset = [
26 { name: "Apple", percent: 28.41 },
27 { name: "Samsung", percent: 28.21 },
28 { name: "Xiaomi", percent: 12.73 },
29 { name: "Huawei", percent: 5.27 },
30 { name: "Oppo", percent: 5.53 },
31 { name: "Vivo", percent: 4.31 },
32 { name: "Realme", percent: 3.16 },
33 { name: "Motorola", percent: 2.33 },
34 { name: "Unknown", percent: 2.19 },
35 { name: "LG", percent: 0.85 },
36 { name: "OnePlus", percent: 1.11 },
37 { name: "Tecno", percent: 1.09 },
38 { name: "Infinix", percent: 0.96 },
39 { name: "Google", percent: 0.77 },
40 { name: "Nokia", percent: 0.45 },
41 ];
42
43 // Create the SciChartSurface with theme
44 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
45 theme: appTheme.SciChartJsTheme,
46 });
47
48 // Create the XAxis labelprovider (maps x-value to axis label)
49 const labelProvider = new TextLabelProvider({
50 labels: dataset.map((row) => "Manufacturer " + row.name + " (2022)"),
51 maxLength: 15,
52 rotation: 30,
53 });
54
55 // Create an XAxis
56 const xAxis = new NumericAxis(wasmContext, {
57 // labelprovider maps Xaxis values (in this case index) to labels (in this case manufacturer name)
58 labelProvider,
59 labelStyle: {
60 alignment: ELabelAlignment.Center,
61 padding: new Thickness(2, 1, 2, 1),
62 fontSize: 11,
63 },
64 // Ensure there can be 1 label per item in the dataset.
65 // Also see major/minor delta in the docs
66 maxAutoTicks: 15,
67 // add the title
68 axisTitle: "Mobile phone manufacturer",
69 growBy: new NumberRange(0.05, 0.05), // add some horizontal padding
70 });
71
72 // additional axis options
73 //
74
75 // Prevent overlapping labels from drawing
76 xAxis.axisRenderer.hideOverlappingLabels = false;
77 // Keep first and last labels aligned to their ticks
78 xAxis.axisRenderer.keepLabelsWithinAxis = false;
79
80 sciChartSurface.xAxes.add(xAxis);
81
82 // Create a Y-Axis with standard properties
83 sciChartSurface.yAxes.add(
84 new NumericAxis(wasmContext, {
85 autoRange: EAutoRange.Always,
86 axisTitle: "Market Share (%)",
87 growBy: new NumberRange(0, 0.1),
88 labelPostfix: " %",
89 })
90 );
91
92 // Add a column series.
93 sciChartSurface.renderableSeries.add(
94 new FastColumnRenderableSeries(wasmContext, {
95 // Name index to xvalue for category axis
96 // Map percentage to yvalue
97 // store the manufacturer name in the metadata (used to generate colors)
98 dataSeries: new XyDataSeries(wasmContext, {
99 xValues: dataset.map((row, index) => index),
100 yValues: dataset.map((row) => row.percent),
101 }),
102 strokeThickness: 1,
103 // Optional datalabels on series. To enable set a style and position
104 dataLabels: {
105 horizontalTextPosition: EHorizontalTextPosition.Center,
106 verticalTextPosition: EVerticalTextPosition.Above,
107 style: { fontFamily: "Arial", fontSize: 16, padding: new Thickness(0, 0, 5, 0) },
108 color: appTheme.ForegroundColor,
109 },
110 // each column occupies 50% of available space
111 dataPointWidth: 0.5,
112 // add a corner radius. Why not!
113 cornerRadius: 10,
114 // add a gradient fill in X (why not?)
115 paletteProvider: PaletteFactory.createGradient(
116 wasmContext,
117 new GradientParams(new Point(0, 0), new Point(1, 1), [
118 { offset: 0, color: appTheme.VividPink },
119 { offset: 0.2, color: appTheme.VividOrange },
120 { offset: 0.3, color: appTheme.MutedRed },
121 { offset: 0.5, color: appTheme.VividGreen },
122 { offset: 0.7, color: appTheme.VividSkyBlue },
123 { offset: 0.9, color: appTheme.Indigo },
124 { offset: 1, color: appTheme.DarkIndigo },
125 ]),
126 { enableFill: true }
127 ),
128 // Bit more eye candy ;)
129 animation: new WaveAnimation({ duration: 1000 }),
130 })
131 );
132
133 // Add title annotation
134 sciChartSurface.annotations.add(
135 new TextAnnotation({
136 text: "Multi-Line and Rotated Axis Labels in SciChart.js",
137 fontSize: 16,
138 textColor: appTheme.ForegroundColor,
139 x1: 0.5,
140 y1: 0,
141 opacity: 0.77,
142 horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
143 xCoordinateMode: ECoordinateMode.Relative,
144 yCoordinateMode: ECoordinateMode.Relative,
145 })
146 );
147
148 return { sciChartSurface, wasmContext, labelProvider };
149};
150See Also: Axis Label Customization (2 Demos)

Image labels
Demonstrates how to use Images as Axis Labels

Rotated Labels and Alignment
Rotate to create vertical axis labels and fit more on an axis
Quick Links
Useful Links
SciChart Ltd, 16 Beaufort Court, Admirals Way, Docklands, London, E14 9XL.