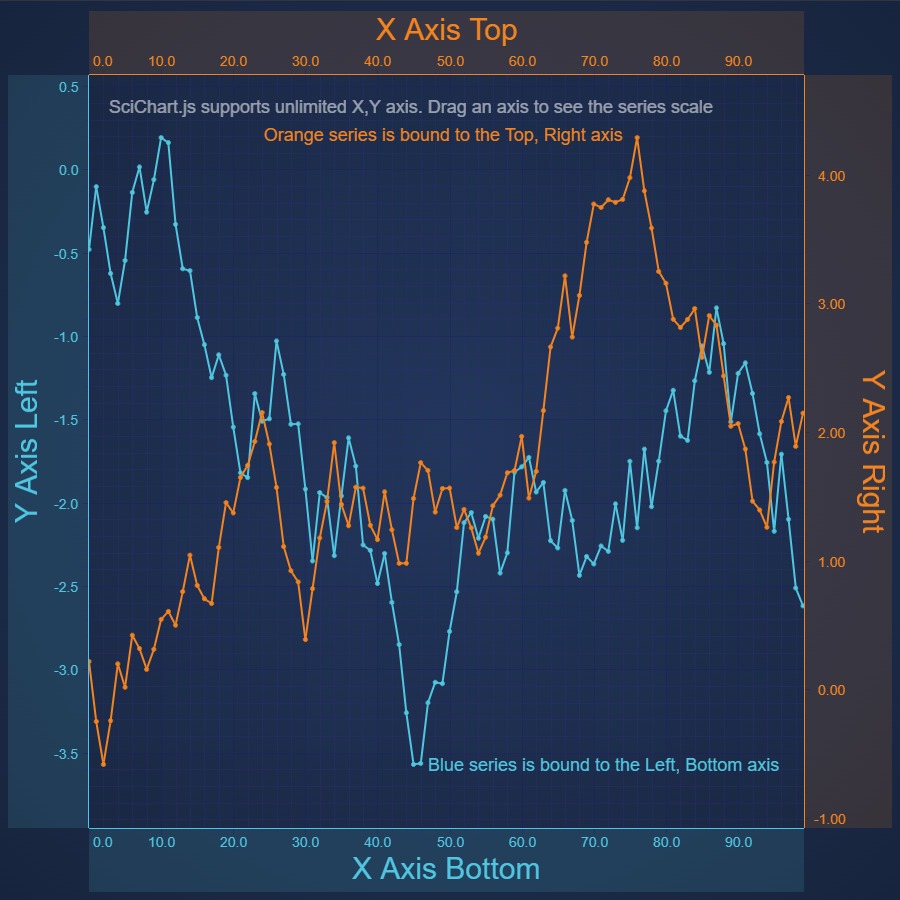
JavaScript Chart with Secondary Y Axes
Demonstrates how to create a JavaScript Chart with Secondary Y axis using SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.html
vanilla.ts
RandomWalkGenerator.ts
theme.ts
1import {
2 EAxisAlignment,
3 ECoordinateMode,
4 EHorizontalAnchorPoint,
5 ELabelAlignment,
6 EllipsePointMarker,
7 EMultiLineAlignment,
8 ENumericFormat,
9 EVerticalAnchorPoint,
10 EWrapTo,
11 FastLineRenderableSeries,
12 MouseWheelZoomModifier,
13 NativeTextAnnotation,
14 NumberRange,
15 NumericAxis,
16 SciChartSurface,
17 TextAnnotation,
18 XAxisDragModifier,
19 XyDataSeries,
20 YAxisDragModifier,
21 ZoomExtentsModifier,
22 ZoomPanModifier,
23} from "scichart";
24import { RandomWalkGenerator } from "../../../ExampleData/RandomWalkGenerator";
25import { appTheme } from "../../../theme";
26
27const ID_Y_AXIS_2 = "yAxis2";
28
29export const drawExample = async (rootElement: string | HTMLDivElement) => {
30 // Create the SciChartSurface with theme
31 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
32 theme: appTheme.SciChartJsTheme,
33 });
34
35 // Add a primary X,Y Axis pair
36 sciChartSurface.xAxes.add(
37 new NumericAxis(wasmContext, {
38 axisAlignment: EAxisAlignment.Bottom,
39 axisTitle: "Shared X Axis",
40 axisTitleStyle: {
41 color: appTheme.VividGreen,
42 fontSize: 30,
43 },
44 labelStyle: {
45 color: appTheme.VividGreen,
46 },
47 backgroundColor: appTheme.VividGreen + "22",
48 axisBorder: {
49 borderTop: 1,
50 color: appTheme.VividGreen,
51 },
52 })
53 );
54
55 sciChartSurface.yAxes.add(
56 new NumericAxis(wasmContext, {
57 axisAlignment: EAxisAlignment.Left,
58 axisTitle: "Y Axis Left",
59 axisTitleStyle: {
60 color: appTheme.VividSkyBlue,
61 fontSize: 30,
62 },
63 labelStyle: {
64 color: appTheme.VividSkyBlue,
65 },
66 growBy: new NumberRange(0.1, 0.2),
67 backgroundColor: appTheme.VividSkyBlue + "22",
68 axisBorder: {
69 borderRight: 1,
70 color: appTheme.VividSkyBlue,
71 },
72 })
73 );
74
75 // generate some data
76 let data = new RandomWalkGenerator().Seed(7331).getRandomWalkSeries(100);
77
78 // Add the first line series on the primary X,Y axis
79 // This occurs be default as FastLineRenderableSeries XAxisId and YAxisId are set to a default value
80 sciChartSurface.renderableSeries.add(
81 new FastLineRenderableSeries(wasmContext, {
82 stroke: appTheme.VividSkyBlue,
83 strokeThickness: 3,
84 dataSeries: new XyDataSeries(wasmContext, { xValues: data.xValues, yValues: data.yValues }),
85 pointMarker: new EllipsePointMarker(wasmContext, {
86 width: 5,
87 height: 5,
88 fill: appTheme.VividGreen,
89 stroke: appTheme.VividGreen,
90 }),
91 })
92 );
93
94 // Add a secondary Y Axis
95 sciChartSurface.yAxes.add(
96 new NumericAxis(wasmContext, {
97 id: ID_Y_AXIS_2,
98 axisTitleStyle: {
99 color: appTheme.VividOrange,
100 fontSize: 30,
101 },
102 labelStyle: {
103 color: appTheme.VividOrange,
104 alignment: ELabelAlignment.Right,
105 },
106 axisAlignment: EAxisAlignment.Right,
107 axisTitle: "Y Axis Right",
108 labelFormat: ENumericFormat.Decimal,
109 labelPrecision: 2,
110 growBy: new NumberRange(0.1, 0.2),
111 backgroundColor: appTheme.VividOrange + "22",
112 axisBorder: {
113 borderLeft: 1,
114 color: appTheme.VividOrange,
115 },
116 })
117 );
118
119 // Create some data & series for that axis
120 data = new RandomWalkGenerator().Seed(1209).getRandomWalkSeries(100);
121
122 // The second line series we specify X/Y axis ids to bind this to the correct axis
123 sciChartSurface.renderableSeries.add(
124 new FastLineRenderableSeries(wasmContext, {
125 stroke: appTheme.VividOrange,
126 strokeThickness: 3,
127 dataSeries: new XyDataSeries(wasmContext, { xValues: data.xValues, yValues: data.yValues }),
128 yAxisId: ID_Y_AXIS_2,
129 pointMarker: new EllipsePointMarker(wasmContext, {
130 width: 5,
131 height: 5,
132 fill: appTheme.VividOrange,
133 stroke: appTheme.VividOrange,
134 }),
135 })
136 );
137
138 // Optional: Add some interactivity modifiers to enable zooming and panning
139 sciChartSurface.chartModifiers.add(
140 new YAxisDragModifier(),
141 new XAxisDragModifier(),
142 new ZoomPanModifier({ enableZoom: true }),
143 new MouseWheelZoomModifier(),
144 new ZoomExtentsModifier()
145 );
146
147 // Add a title over the chart with information
148 sciChartSurface.annotations.add(
149 new NativeTextAnnotation({
150 x1: 0.01,
151 y1: 0.01,
152 xCoordinateMode: ECoordinateMode.Relative,
153 yCoordinateMode: ECoordinateMode.Relative,
154 horizontalAnchorPoint: EHorizontalAnchorPoint.Left,
155 verticalAnchorPoint: EVerticalAnchorPoint.Top,
156 fontSize: 18,
157 opacity: 0.55,
158 textColor: appTheme.ForegroundColor,
159 text: "SciChart.js supports unlimited X,Y axis. Drag an axis to see the series scale",
160 wrapTo: EWrapTo.ViewRect,
161 multiLineAlignment: EMultiLineAlignment.Left,
162 })
163 );
164
165 sciChartSurface.annotations.add(
166 new TextAnnotation({
167 x1: 10,
168 y1: 1.1,
169 fontSize: 18,
170 textColor: appTheme.VividSkyBlue,
171 horizontalAnchorPoint: EHorizontalAnchorPoint.Left,
172 verticalAnchorPoint: EVerticalAnchorPoint.Bottom,
173 text: "Blue series is bound to the Shared X-Axis, and Left Y-Axis",
174 })
175 );
176
177 // Note annotations need X,Y Axis ID as well in multi-axis scenarios
178 sciChartSurface.annotations.add(
179 new TextAnnotation({
180 x1: 5,
181 y1: -1.2,
182 fontSize: 18,
183 textColor: appTheme.VividOrange,
184 yAxisId: ID_Y_AXIS_2,
185 text: "Orange series is bound to the Shared X-Axis, and Right Y-Axis",
186 })
187 );
188
189 return { sciChartSurface, wasmContext };
190};
191See Also: Chart Axis APIs (9 Demos)

JavaScript Chart with Multiple X Axes
Demonstrates Multiple X & Y Axis on a JavaScript Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

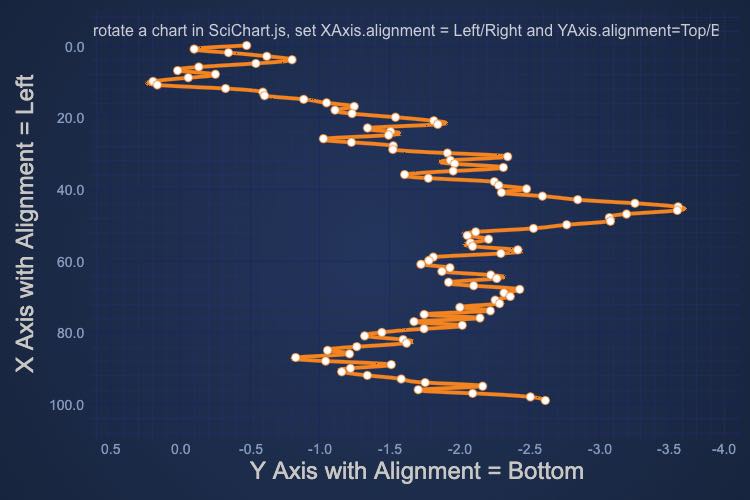
JavaScript Vertical Charts
Demonstrates alignment of Axis to create a vertical chart with SciChart.js - JavaScript Charts.

JavaScript Chart with Central Axes
Demonstrates Central Axes on a JavaScript Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable layout

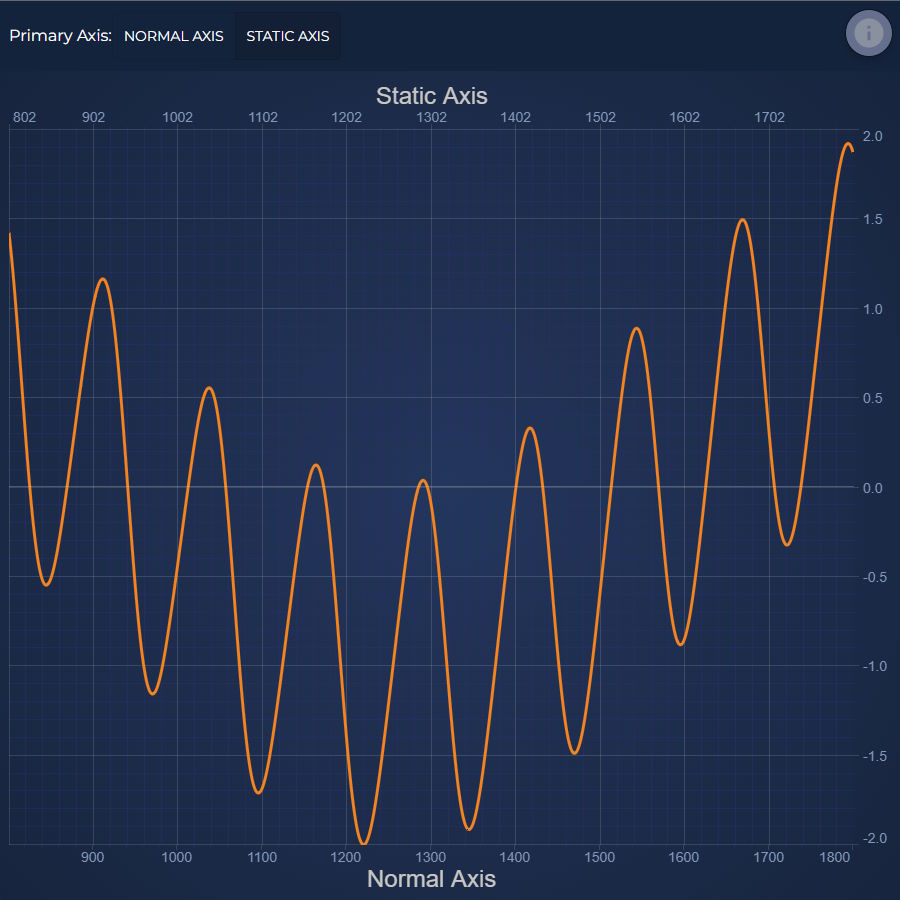
JavaScript Chart with Static X Axis
Demonstrates isStaticAxis on a JavaScript Chart using SciChart.js.

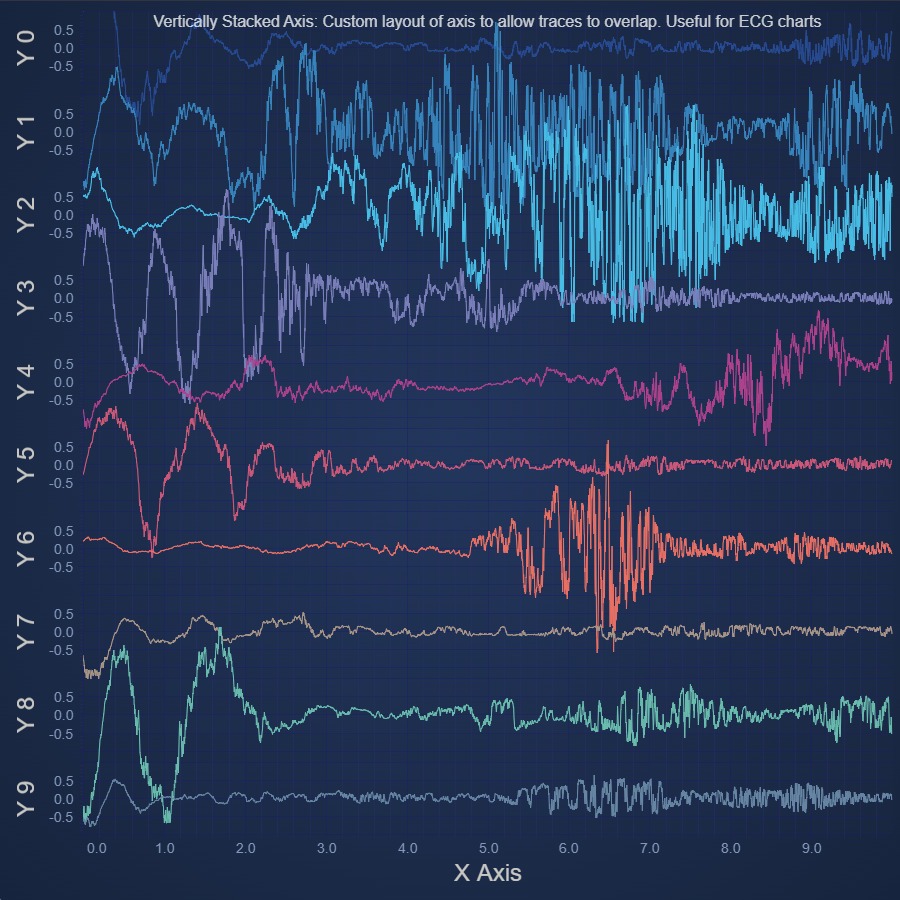
JavaScript Chart with Vertically Stacked Axes
Demonstrates Vertically Stacked Axes on a JavaScript Chart using SciChart.js, allowing data to overlap

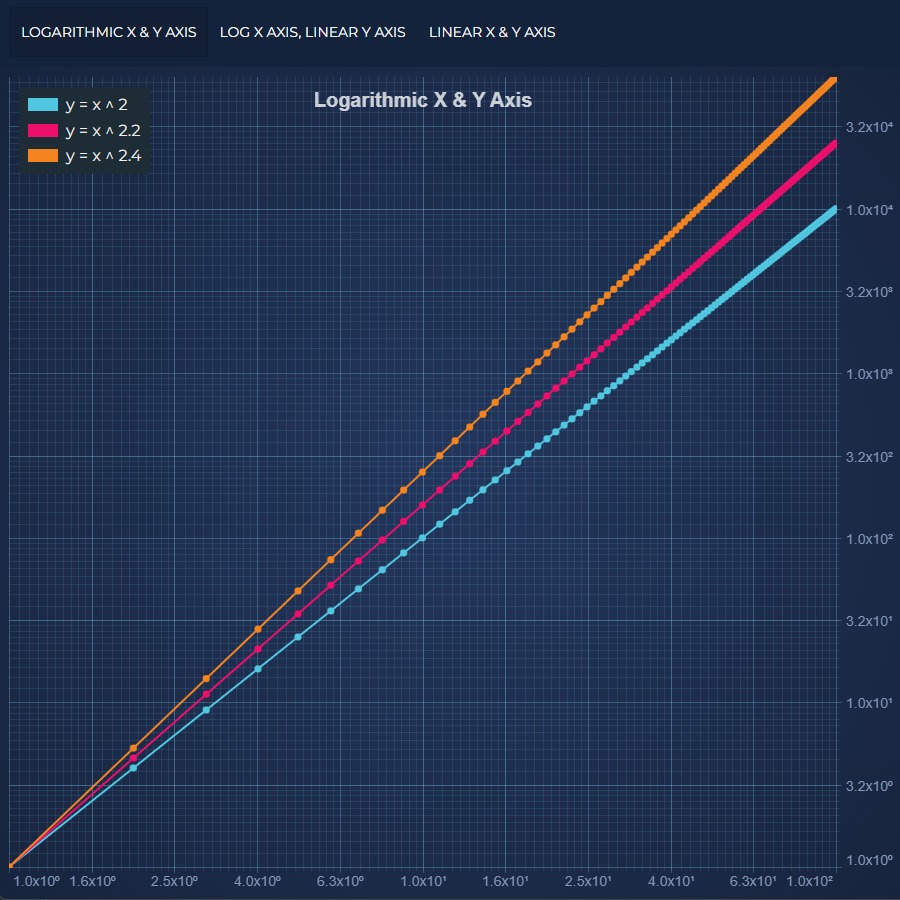
JavaScript Chart with Logarithmic Axis Example
Demonstrates Logarithmic Axis on a JavaScript Chart using SciChart.js. SciChart supports logarithmic axis with scientific or engineering notation and positive and negative values

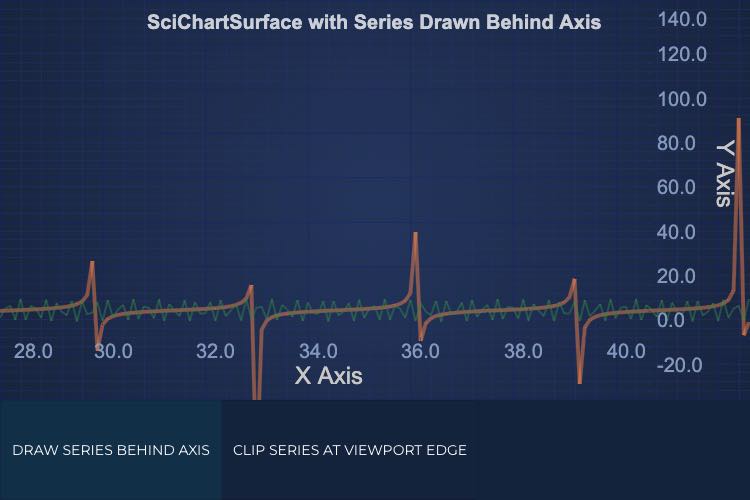
Draw JavaScript Chart Behind Axis
Demonstrates the option of the transparent Axes customization on a JavaScript Chart using SciChart.js.

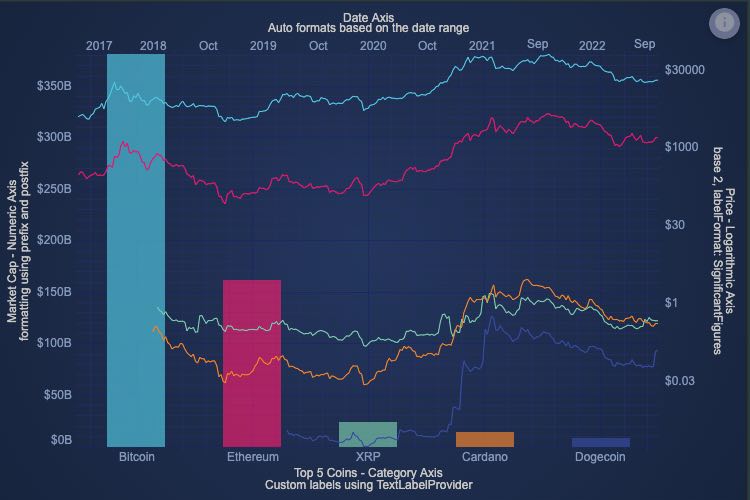
Axis Types
Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider

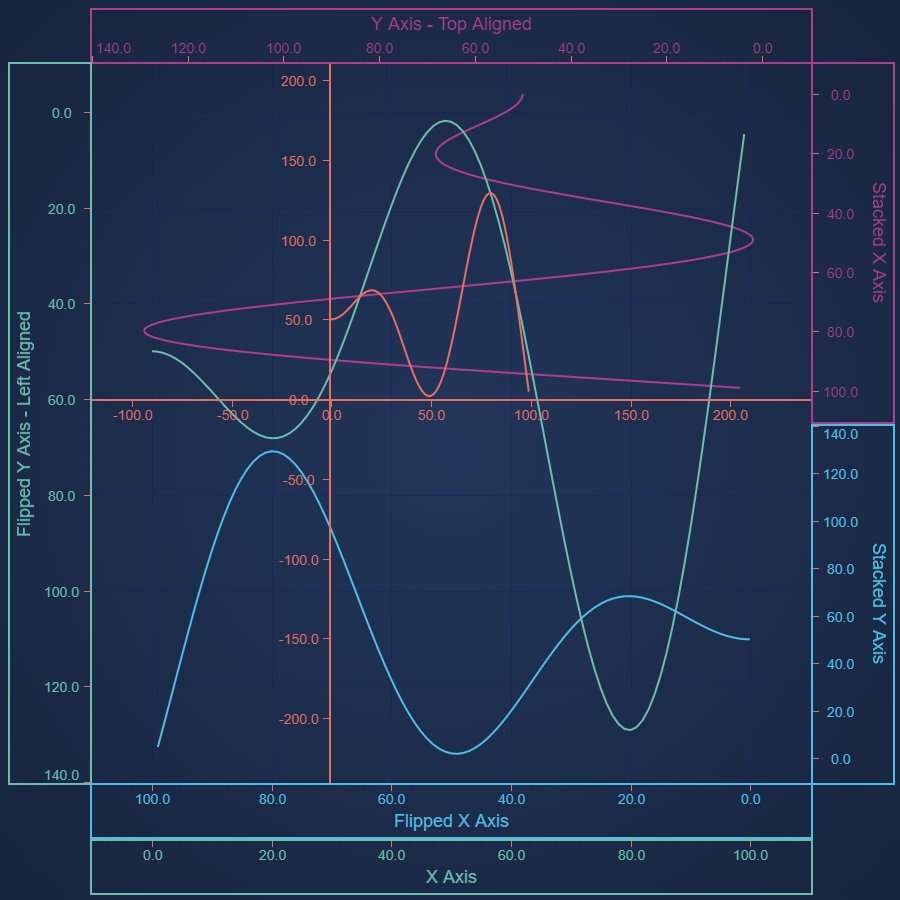
JavaScript Chart Axis Layout Options
Demonstrates outer, inner, central and stacked axes, and use of axis alignment to create vertical charts