Drag JavaScript Chart Axis to Scale or Pan
Demonstrates how to scale or pan the Axis on a JavaScript Chart using SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.html
vanilla.ts
1import {
2 EAxisAlignment,
3 EColor,
4 ELabelAlignment,
5 ENumericFormat,
6 FastLineRenderableSeries,
7 NumericAxis,
8 SciChartSurface,
9 XyDataSeries,
10 ZoomExtentsModifier,
11 EDragMode,
12 YAxisDragModifier,
13 XAxisDragModifier,
14 SciChartJsNavyTheme,
15} from "scichart";
16
17export const drawExample = async (rootElement: string | HTMLDivElement) => {
18 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
19 theme: new SciChartJsNavyTheme(),
20 });
21
22 const ID_X_AXIS_2 = "xAxis2";
23 const ID_Y_AXIS_2 = "yAxis2";
24
25 const setXAxis1 = () => {
26 const xAxis = new NumericAxis(wasmContext);
27 xAxis.axisAlignment = EAxisAlignment.Top;
28 xAxis.axisTitle = "Drag the X-Axis to Pan";
29 xAxis.labelProvider.numericFormat = ENumericFormat.Decimal;
30 xAxis.labelProvider.precision = 0;
31 sciChartSurface.xAxes.add(xAxis);
32 };
33
34 const setXAxis2 = () => {
35 const xAxis = new NumericAxis(wasmContext);
36 xAxis.id = ID_X_AXIS_2;
37 xAxis.axisAlignment = EAxisAlignment.Bottom;
38 xAxis.axisTitle = "Drag the X-Axis to Pan";
39 xAxis.labelProvider.numericFormat = ENumericFormat.Decimal;
40 xAxis.labelProvider.precision = 0;
41 sciChartSurface.xAxes.add(xAxis);
42 };
43
44 const setYAxis1 = () => {
45 const yAxis = new NumericAxis(wasmContext);
46 yAxis.axisAlignment = EAxisAlignment.Left;
47 yAxis.axisTitle = "Drag the Y-Axis to Scale";
48 yAxis.labelProvider.numericFormat = ENumericFormat.Decimal;
49 yAxis.labelProvider.precision = 0;
50 sciChartSurface.yAxes.add(yAxis);
51 };
52
53 const setYAxis2 = () => {
54 const yAxis = new NumericAxis(wasmContext);
55 yAxis.id = ID_Y_AXIS_2;
56 yAxis.axisAlignment = EAxisAlignment.Right;
57 yAxis.axisTitle = "Drag the Y-Axis to Scale";
58 yAxis.labelProvider.numericFormat = ENumericFormat.Decimal;
59 yAxis.labelProvider.precision = 0;
60 yAxis.labelStyle = { alignment: ELabelAlignment.Right };
61 sciChartSurface.yAxes.add(yAxis);
62 };
63
64 const setSeries1 = () => {
65 const lineSeries = new FastLineRenderableSeries(wasmContext, { stroke: EColor.Red });
66 lineSeries.strokeThickness = 3;
67 sciChartSurface.renderableSeries.add(lineSeries);
68 const lineData = new XyDataSeries(wasmContext);
69
70 // Define line data
71 const iStep = 20;
72 const fAmpltude = 100.0;
73 const fFrequency = 1.0;
74 for (let i = 0; i < 500 + iStep; i += iStep) {
75 lineData.append(i, Math.sin((fFrequency * i * Math.PI) / 180.0) * fAmpltude);
76 }
77
78 lineSeries.dataSeries = lineData;
79 };
80
81 const setSeries2 = () => {
82 const lineSeries = new FastLineRenderableSeries(wasmContext, { stroke: EColor.Purple });
83 lineSeries.xAxisId = ID_X_AXIS_2;
84 lineSeries.yAxisId = ID_Y_AXIS_2;
85 lineSeries.strokeThickness = 3;
86 sciChartSurface.renderableSeries.add(lineSeries);
87 const lineData = new XyDataSeries(wasmContext);
88
89 // Define line data
90 const iStep = 10;
91 const fAmpltude = 200.0;
92 const fFrequency = 1.5;
93 for (let i = 0; i < 1.5 * 500 + iStep; i += iStep) {
94 lineData.append(i, Math.sin((fFrequency * (i - 100) * Math.PI) / 180.0) * fAmpltude);
95 }
96
97 lineSeries.dataSeries = lineData;
98 };
99
100 setXAxis1();
101 setXAxis2();
102 setYAxis1();
103 setYAxis2();
104
105 setSeries1();
106 setSeries2();
107
108 // Add modifiers to enable YAxis and XAxis drag with dragMode as scale or pan
109 sciChartSurface.chartModifiers.add(
110 new XAxisDragModifier({ dragMode: EDragMode.Panning }),
111 new YAxisDragModifier({ dragMode: EDragMode.Scaling })
112 );
113
114 // Add a modifier to zoom to fit on double-click
115 sciChartSurface.chartModifiers.add(new ZoomExtentsModifier());
116
117 sciChartSurface.zoomExtents();
118
119 return { sciChartSurface };
120};
121See Also: Zoom and Pan a Chart (6 Demos)

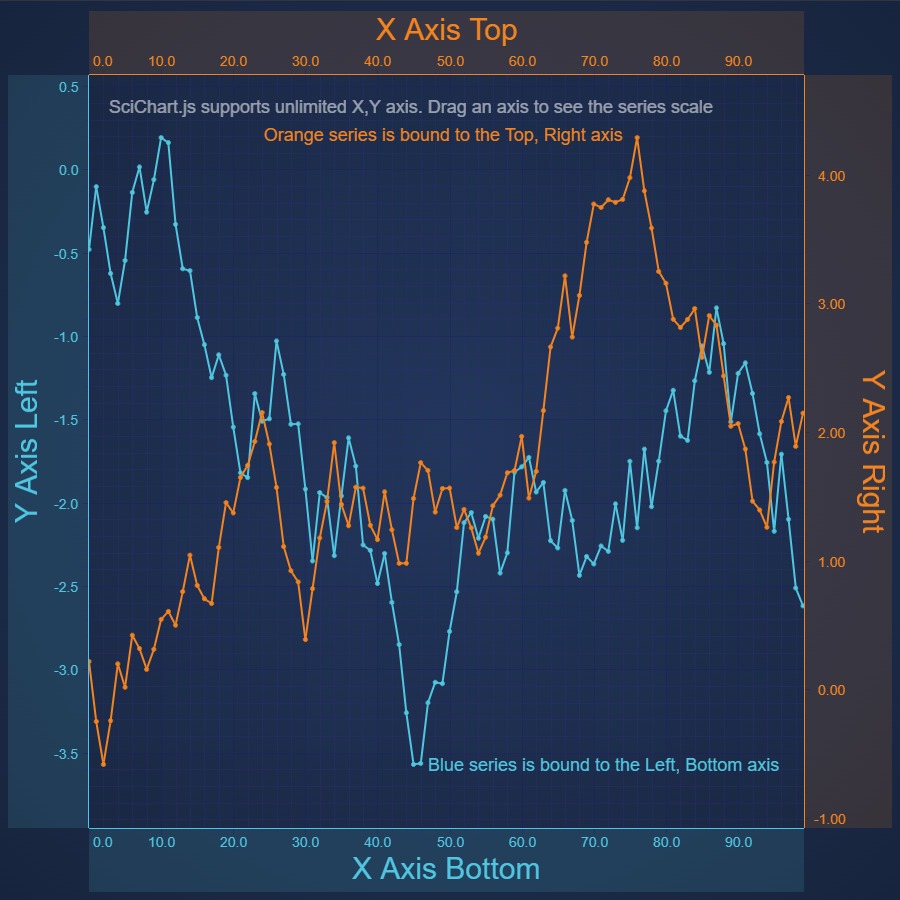
JavaScript Chart with Multiple X Axes
Demonstrates Multiple X & Y Axis on a JavaScript Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

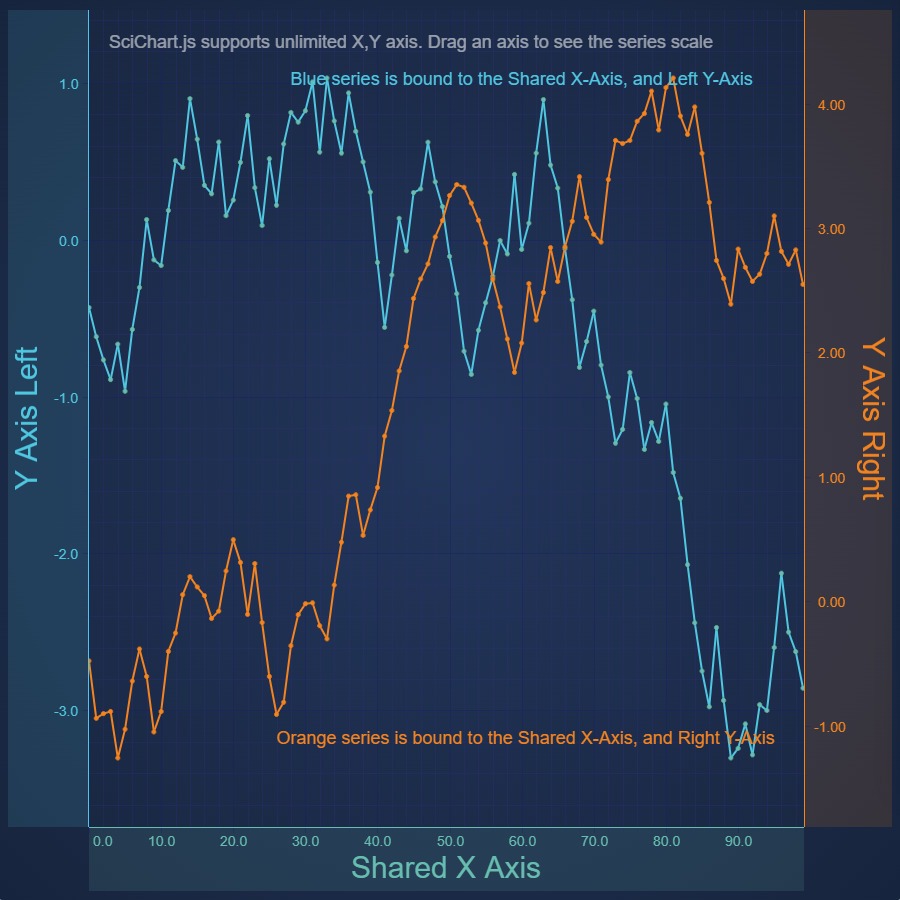
JavaScript Chart with Secondary Y Axes
Demonstrates Secondary Y Axis on a JavaScript Chart using SciChart.js. SciChart supports unlimited, multiple left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

Zoom and Pan a Realtime JavaScript Chart
Demonstrates how to zoom and pan a realtime JavaScript Chart while it is updating, with SciChart.js ZoomState API

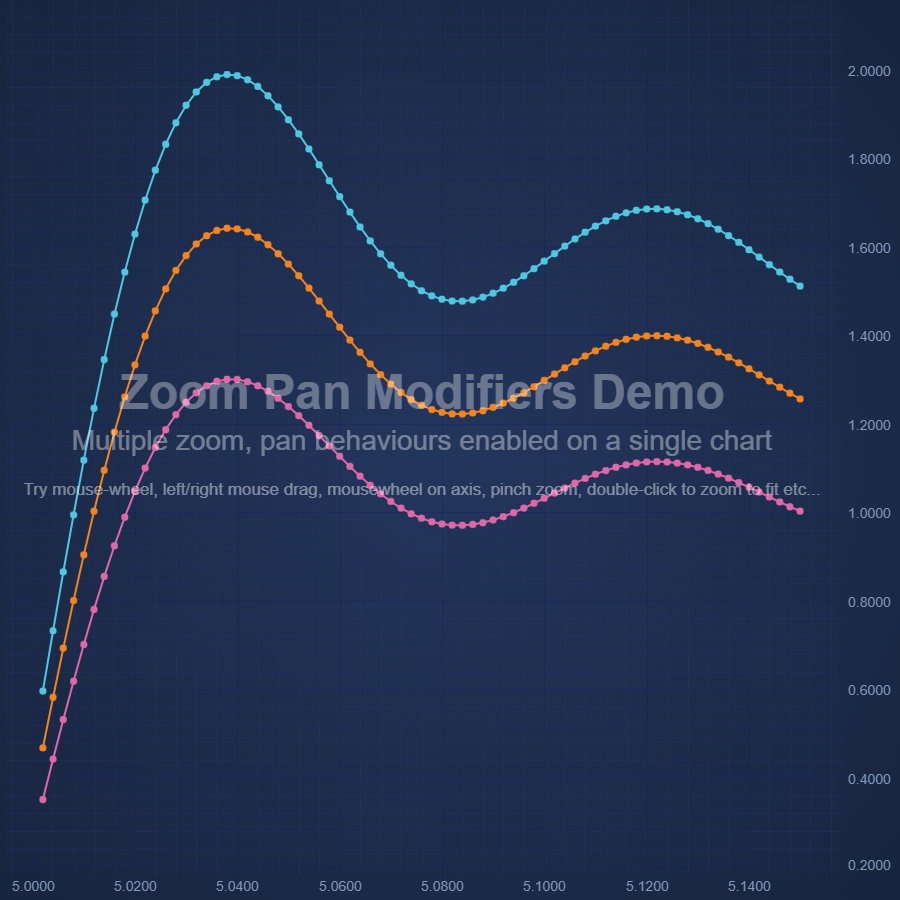
Zoom and Pan with JavaScript Chart multiple Modifiers
Demonstrates how to use multiple Zoom and Pan Modifiers on a JavaScript Chart with SciChart.js

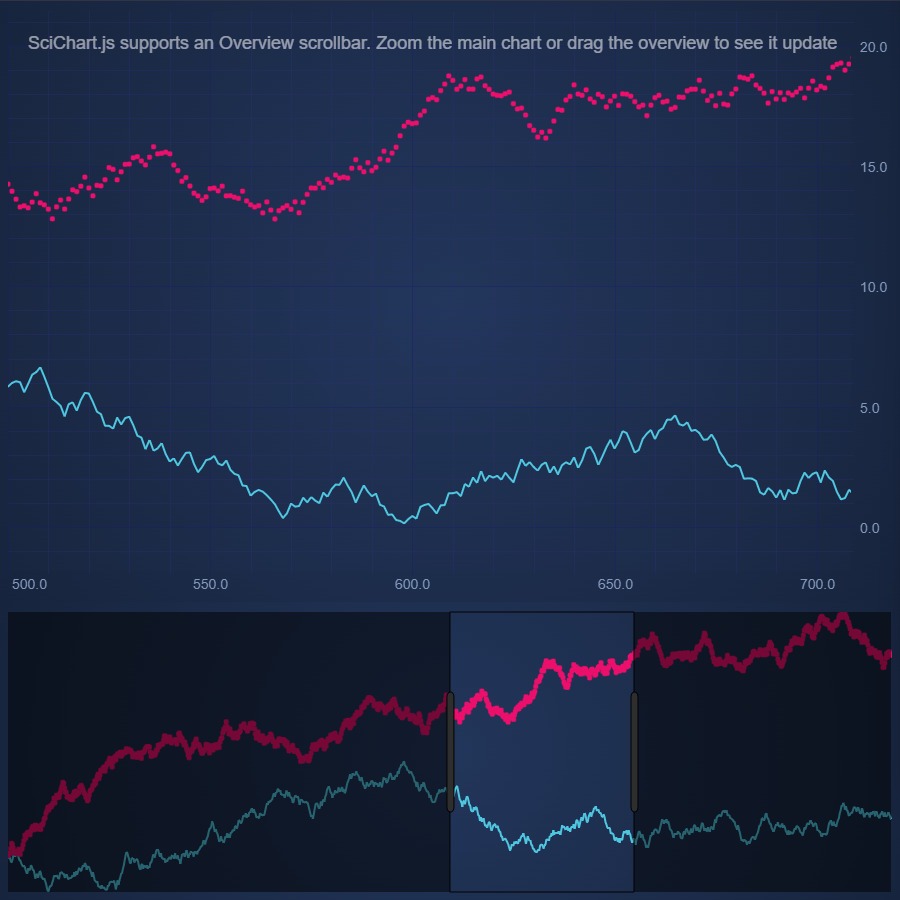
Zoom and Pan with Overview Chart
Demonstrates how to zoom and pan with an Overview Chart

Virtualized JavaScript Charts: Load Data on Zoom/Pan
shows how to load data on zoom/pan and how to create an overview chart for this case.