Background Image with Transparency
Demonstrates how to create a Chart with Transparent Background using SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.tsx
theme.ts
1import {
2 SciChartSurface,
3 NumericAxis,
4 MouseWheelZoomModifier,
5 ZoomExtentsModifier,
6 ZoomPanModifier,
7 SciChartJSLightTheme,
8 FastBubbleRenderableSeries,
9 XyzDataSeries,
10 EllipsePointMarker,
11 NumberRange,
12 SplineLineRenderableSeries,
13 SweepAnimation,
14 FastColumnRenderableSeries,
15 XyDataSeries,
16 WaveAnimation,
17 ELabelProviderType,
18} from "scichart";
19
20import { appTheme } from "../../../theme";
21
22export const drawExample = async (rootElement: string | HTMLDivElement) => {
23 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
24 theme: new SciChartJSLightTheme(),
25 });
26
27 // Set the background to Transparent to show the underlying DOM through
28 sciChartSurface.background = "Transparent";
29
30 const axisOptionsCommon = {
31 axisBandsFill: "#33333311",
32 majorGridLineStyle: { color: "#FFFFFF55" },
33 minorGridLineStyle: { color: "#FFFFFF22" },
34 labelStyle: { color: "#EEE" },
35 axisTitleStyle: { color: "#EEE" },
36 };
37
38 // Add X,Y axis. Note that Axis.axisBandsFill must be modified to show the background through.
39 // This is done in the axisOptions above
40 sciChartSurface.xAxes.add(
41 new NumericAxis(wasmContext, {
42 ...axisOptionsCommon,
43 axisBorder: { borderTop: 1, color: "#ccc" },
44 growBy: new NumberRange(0.1, 0.1),
45 axisTitle: "Quarter (Year)",
46 labelProvider: {
47 type: ELabelProviderType.Text,
48 options: {
49 labels: ["Q1 (2020)", "Q1 (2021)", "Q1 (2022)", "Q1 (2023)"],
50 },
51 },
52 })
53 );
54 sciChartSurface.yAxes.add(
55 new NumericAxis(wasmContext, {
56 ...axisOptionsCommon,
57 axisBorder: { borderLeft: 1, color: "#ccc" },
58 growBy: new NumberRange(0.0, 0.1),
59 axisTitle: "Sales $(Billions)",
60 })
61 );
62
63 // Add some series
64 //
65
66 // Line series with spline interpolation
67 sciChartSurface.renderableSeries.add(
68 new SplineLineRenderableSeries(wasmContext, {
69 dataSeries: new XyDataSeries(wasmContext, {
70 xValues: [0, 1, 2, 3],
71 yValues: [2, 3.5, 3.0, 5],
72 }),
73 stroke: appTheme.VividSkyBlue,
74 strokeThickness: 3,
75 animation: new SweepAnimation({ duration: 500 }),
76 })
77 );
78
79 // Bubble series
80 sciChartSurface.renderableSeries.add(
81 new FastBubbleRenderableSeries(wasmContext, {
82 dataSeries: new XyzDataSeries(wasmContext, {
83 xValues: [0, 1, 2, 3],
84 yValues: [2, 3.5, 3.0, 5],
85 zValues: [30, 90, 40, 60],
86 }),
87 pointMarker: new EllipsePointMarker(wasmContext, {
88 width: 64,
89 height: 64,
90 strokeThickness: 2,
91 stroke: appTheme.PaleSkyBlue,
92 fill: appTheme.VividSkyBlue + "33",
93 }),
94 animation: new SweepAnimation({ delay: 200, duration: 500, fadeEffect: true }),
95 })
96 );
97
98 // Column series
99 sciChartSurface.renderableSeries.add(
100 new FastColumnRenderableSeries(wasmContext, {
101 dataSeries: new XyDataSeries(wasmContext, {
102 xValues: [0, 0.2, 0.4, 0.6, 0.8, 1, 1.2, 1.4, 1.6, 1.8, 2, 2.2, 2.4, 2.6, 2.8, 3],
103 yValues: [0.8, 1, 1, 1.1, 1.2, 5.2, 2.8, 2.7, 2.6, 2.6, 2.5, 2.5, 2.5, 2.6, 3.2, 4],
104 }),
105 stroke: appTheme.MutedSkyBlue,
106 fill: appTheme.VividSkyBlue + "33",
107 strokeThickness: 2,
108 dataPointWidth: 0.57,
109 cornerRadius: 10,
110 animation: new WaveAnimation({ delay: 400, duration: 600, fadeEffect: true }),
111 })
112 );
113
114 // Add some interactivity modifiers
115 sciChartSurface.chartModifiers.add(
116 new ZoomPanModifier({ enableZoom: true }),
117 new MouseWheelZoomModifier(),
118 new ZoomExtentsModifier()
119 );
120
121 sciChartSurface.zoomExtents();
122
123 return { sciChartSurface, wasmContext };
124};
125See Also: Styling and Theming (10 Demos)

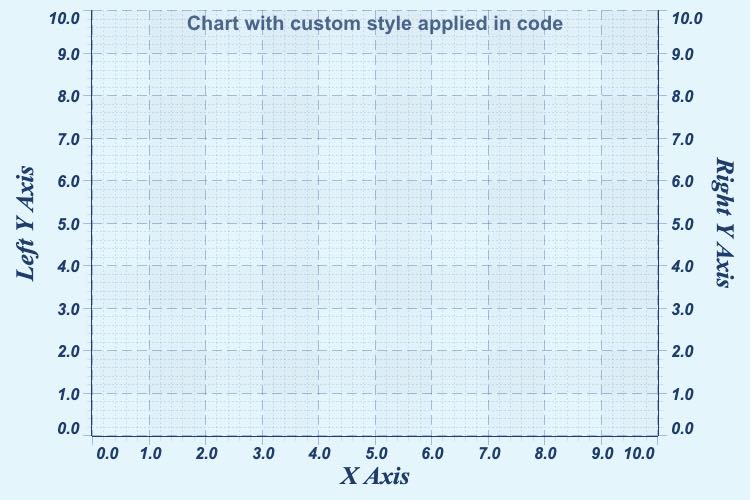
Styling a React Chart in Code
Demonstrates how to style a React Chart entirely in code with SciChart.js themeing API

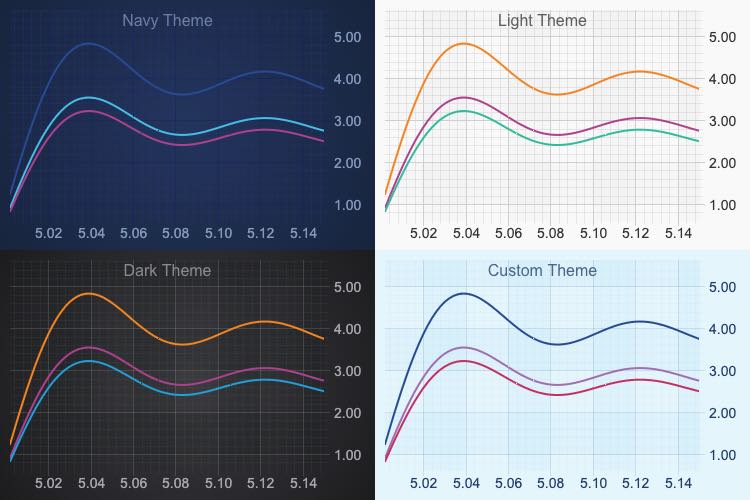
Using Theme Manager in React Chart
Demonstrates our Light and Dark Themes for React Charts with SciChart.js ThemeManager API

Create a Custom Theme for React Chart
Demonstrates how to create a Custom Theme for a SciChart.js React Chart using our Theming API

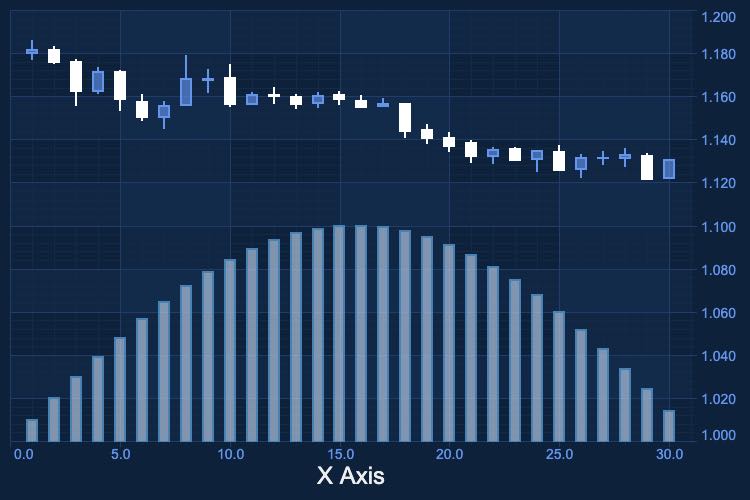
Coloring Series per-point using the PaletteProvider
Demonstrates per-point coloring in JavaScript chart types with SciChart.js PaletteProvider API

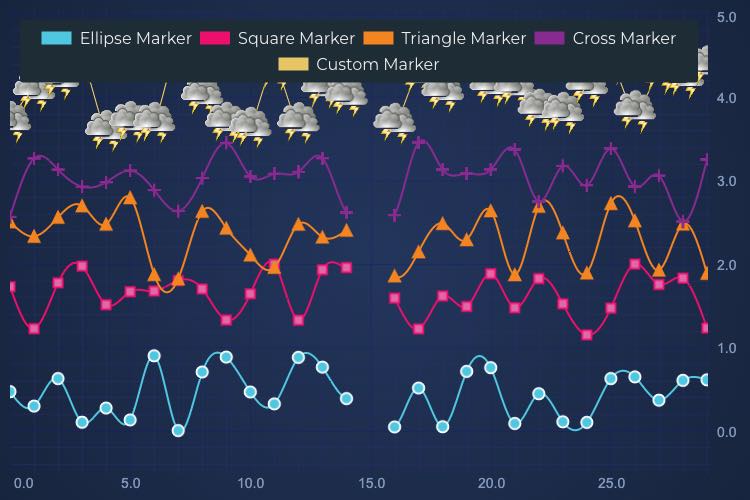
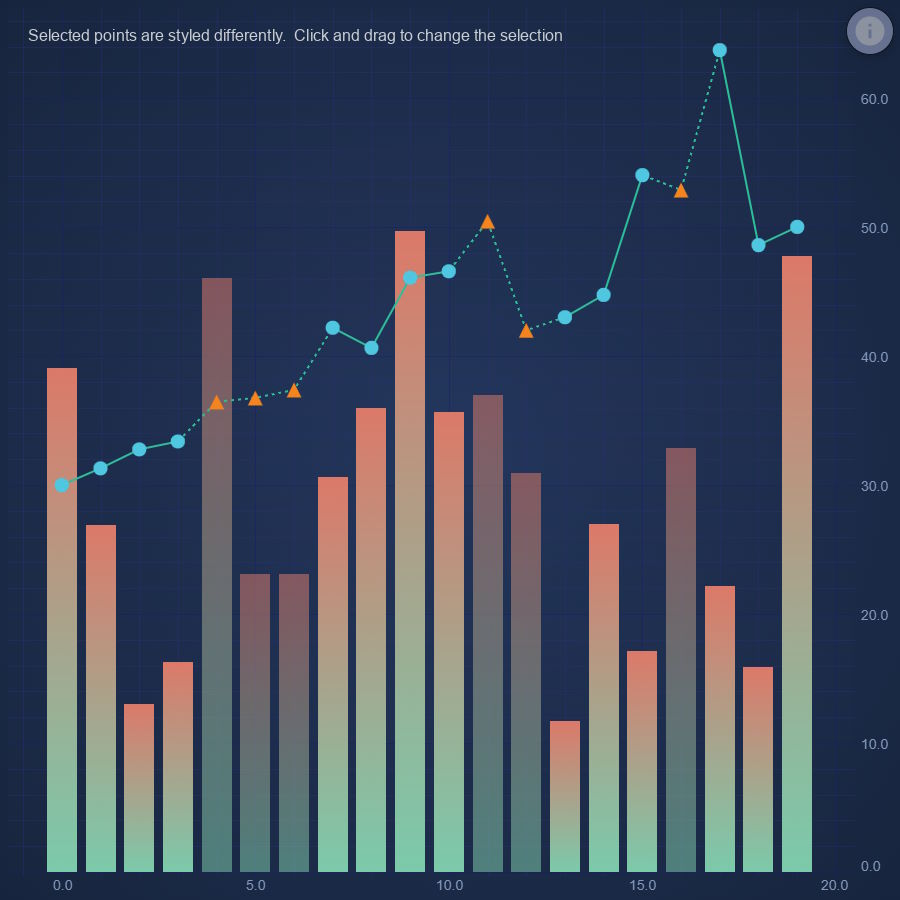
React Point-Markers Chart
Demonstrates the different point-marker types for React Scatter charts (Square, Circle, Triangle and Custom image point-marker)

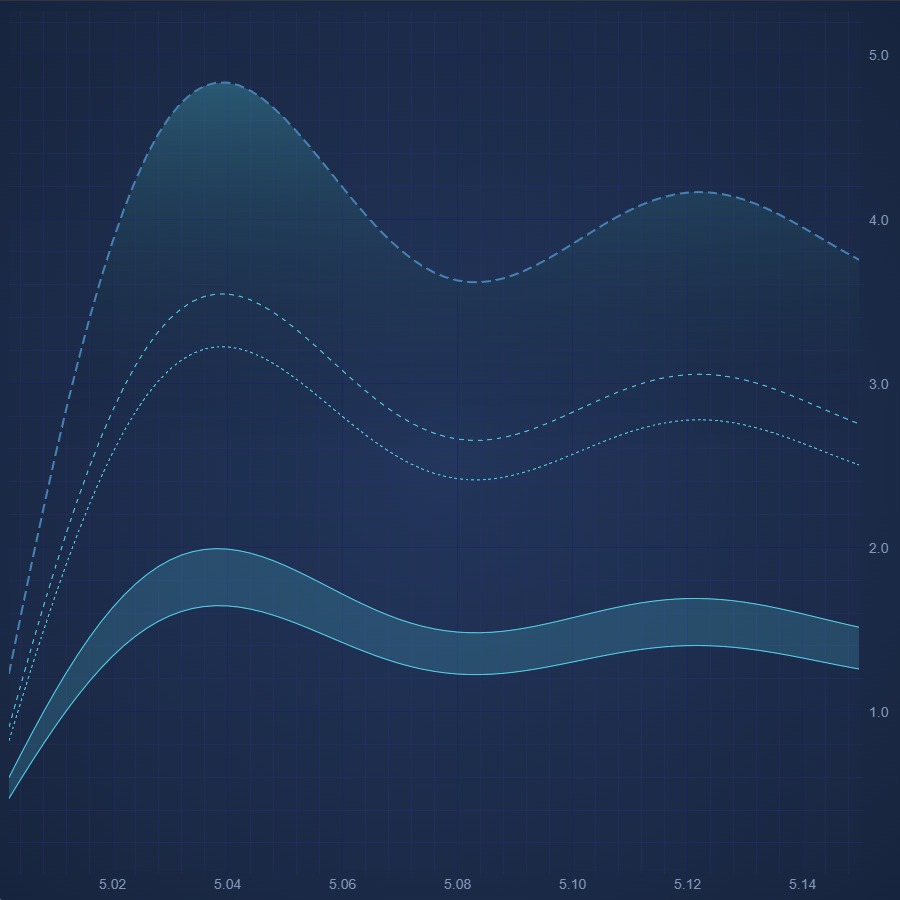
Dashed Line Styling
Demonstrates dashed line series in React Charts with SciChart.js

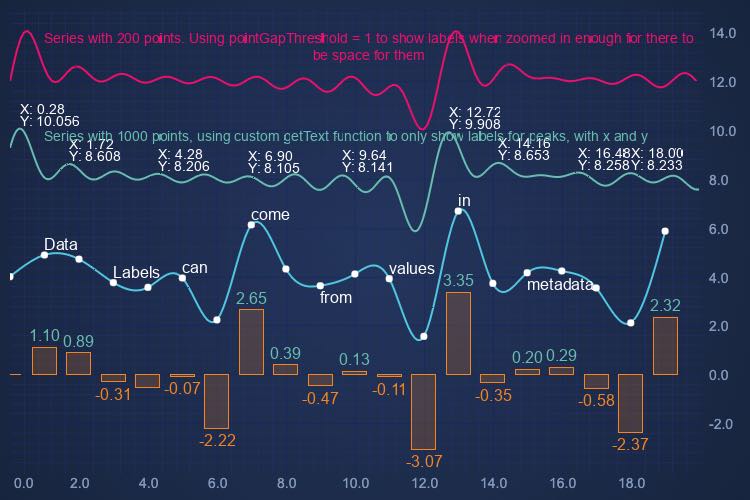
Data Labels
Show data labels on React Chart. Get your free demo now.

React Chart with Multi-Style Series
Demonstrates how to apply multiple different styles to a single series using RenderDataTransform

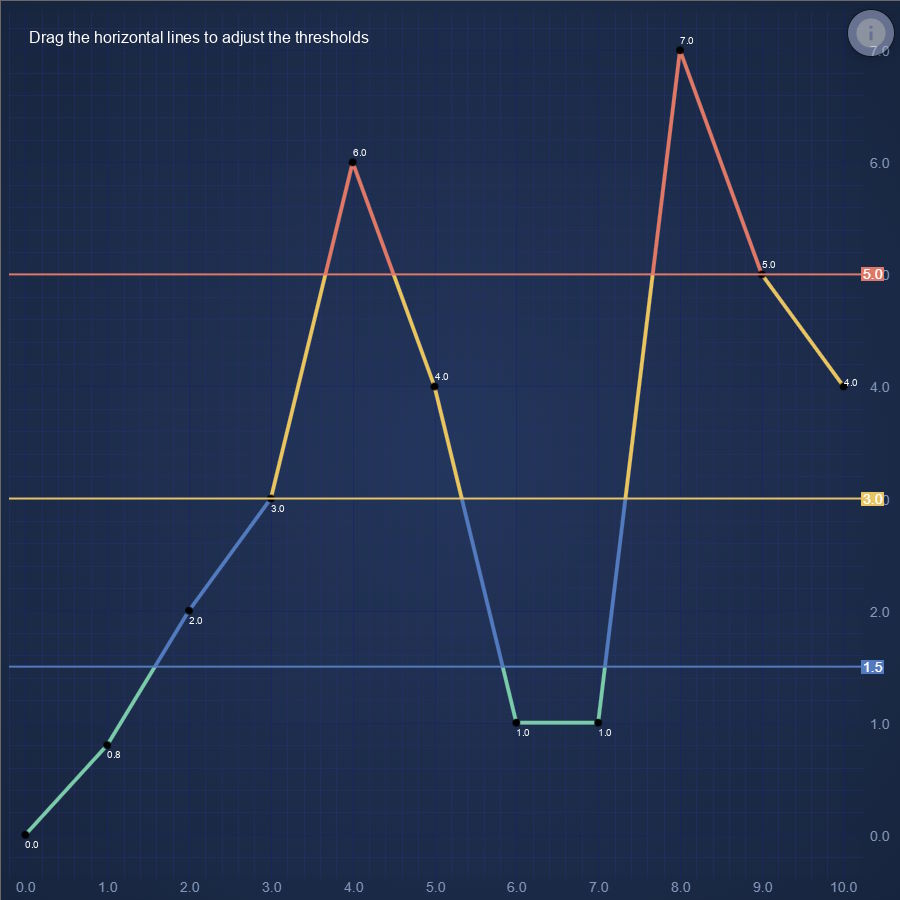
React Chart with lines split by thresholds
Demonstrates how to use a RenderDataTransform to split lines into multiple segments so they can be individually colored according to thresholds

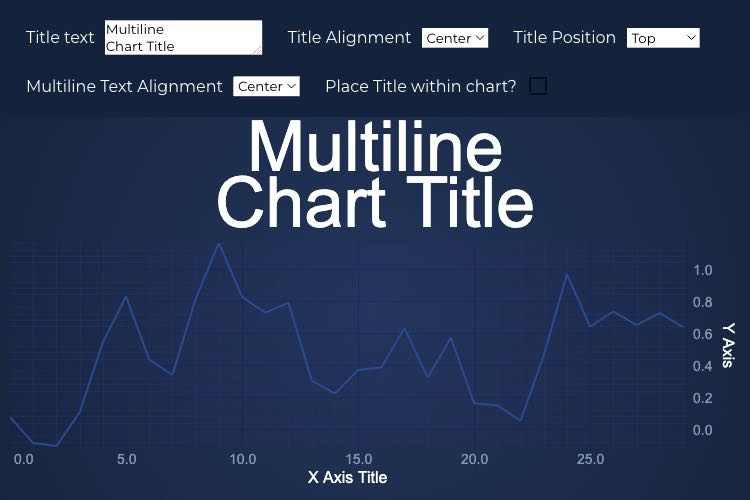
React Chart Title
Demonstrates chart title with different position and alignment options