JavaScript Chart with Vertically Stacked Axes
Vertically-Stacked Axis in SciChart.js allows several traces with independent Y-axis to be placed on the same chart, stacking the Y-Axis and enabling an ECG/EEG-style trace. Great for neurological apps, medical apps, earthquake monitoring.
drawExample.ts
index.html
vanilla.ts
theme.ts
1import { appTheme } from "../../../theme";
2
3import { EWrapTo, NativeTextAnnotation, TSciChart } from "scichart";
4
5import {
6 EAxisAlignment,
7 ECoordinateMode,
8 EExecuteOn,
9 EHorizontalAnchorPoint,
10 EXyDirection,
11 FastLineRenderableSeries,
12 LeftAlignedOuterVerticallyStackedAxisLayoutStrategy,
13 MouseWheelZoomModifier,
14 NumberRange,
15 NumericAxis,
16 RubberBandXyZoomModifier,
17 SciChartSurface,
18 TextAnnotation,
19 XAxisDragModifier,
20 XyDataSeries,
21 YAxisDragModifier,
22 ZoomExtentsModifier,
23} from "scichart";
24
25export const drawExample = async (rootElement: string | HTMLDivElement) => {
26 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
27 theme: appTheme.SciChartJsTheme,
28 });
29
30 sciChartSurface.layoutManager.leftOuterAxesLayoutStrategy =
31 new LeftAlignedOuterVerticallyStackedAxisLayoutStrategy();
32
33 sciChartSurface.xAxes.add(new NumericAxis(wasmContext, { axisTitle: "X Axis" }));
34
35 // Add title annotation
36 sciChartSurface.annotations.add(
37 new NativeTextAnnotation({
38 text: "Vertically Stacked Axis: Custom layout of axis to allow traces to overlap. Useful for ECG charts",
39 fontSize: 16,
40 textColor: appTheme.ForegroundColor,
41 x1: 0.5,
42 y1: 0,
43 opacity: 0.77,
44 horizontalAnchorPoint: EHorizontalAnchorPoint.Center,
45 xCoordinateMode: ECoordinateMode.Relative,
46 yCoordinateMode: ECoordinateMode.Relative,
47 wrapTo: EWrapTo.ViewRect,
48 })
49 );
50
51 const seriesCount: number = 10;
52 for (let i = 0; i < seriesCount; i++) {
53 const range = 10 / seriesCount;
54 const yAxis = new NumericAxis(wasmContext, {
55 id: "Y" + i,
56 visibleRange: new NumberRange(-range, range),
57 axisAlignment: EAxisAlignment.Left,
58 zoomExtentsToInitialRange: true,
59 maxAutoTicks: 5,
60 drawMinorGridLines: false,
61 axisBorder: { borderTop: 5, borderBottom: 5 },
62 axisTitle: `Y ${i}`,
63 });
64 sciChartSurface.yAxes.add(yAxis);
65
66 const lineSeries = new FastLineRenderableSeries(wasmContext, {
67 yAxisId: yAxis.id,
68 stroke: "auto",
69 strokeThickness: 2,
70 });
71 lineSeries.dataSeries = getRandomSinewave(wasmContext, 0, Math.random() * 3, Math.random() * 50, 10000, 10);
72 sciChartSurface.renderableSeries.add(lineSeries);
73 }
74
75 // Optional: Add some interactivity modifiers to enable zooming and panning
76 sciChartSurface.chartModifiers.add(
77 new YAxisDragModifier(),
78 new XAxisDragModifier(),
79 new RubberBandXyZoomModifier({ xyDirection: EXyDirection.XDirection, executeOn: EExecuteOn.MouseRightButton }),
80 new MouseWheelZoomModifier({ xyDirection: EXyDirection.YDirection }),
81 new ZoomExtentsModifier()
82 );
83
84 return { sciChartSurface, wasmContext };
85};
86
87function getRandomSinewave(
88 wasmContext: TSciChart,
89 pad: number,
90 amplitude: number,
91 phase: number,
92 pointCount: number,
93 freq: number
94) {
95 const dataSeries = new XyDataSeries(wasmContext);
96
97 for (let i = 0; i < pad; i++) {
98 const time = (10 * i) / pointCount;
99 dataSeries.append(time, 0);
100 }
101
102 for (let i = pad, j = 0; i < pointCount; i++, j++) {
103 amplitude = Math.min(3, Math.max(0.1, amplitude * (1 + (Math.random() - 0.5) / 10)));
104 freq = Math.min(50, Math.max(0.1, freq * (1 + (Math.random() - 0.5) / 50)));
105
106 const time = (10 * i) / pointCount;
107 const wn = (2 * Math.PI) / (pointCount / freq);
108
109 const d = amplitude * Math.sin(j * wn + phase);
110 dataSeries.append(time, d);
111 }
112
113 return dataSeries;
114}
115See Also: Scientific & Medical Charts (5 Demos)

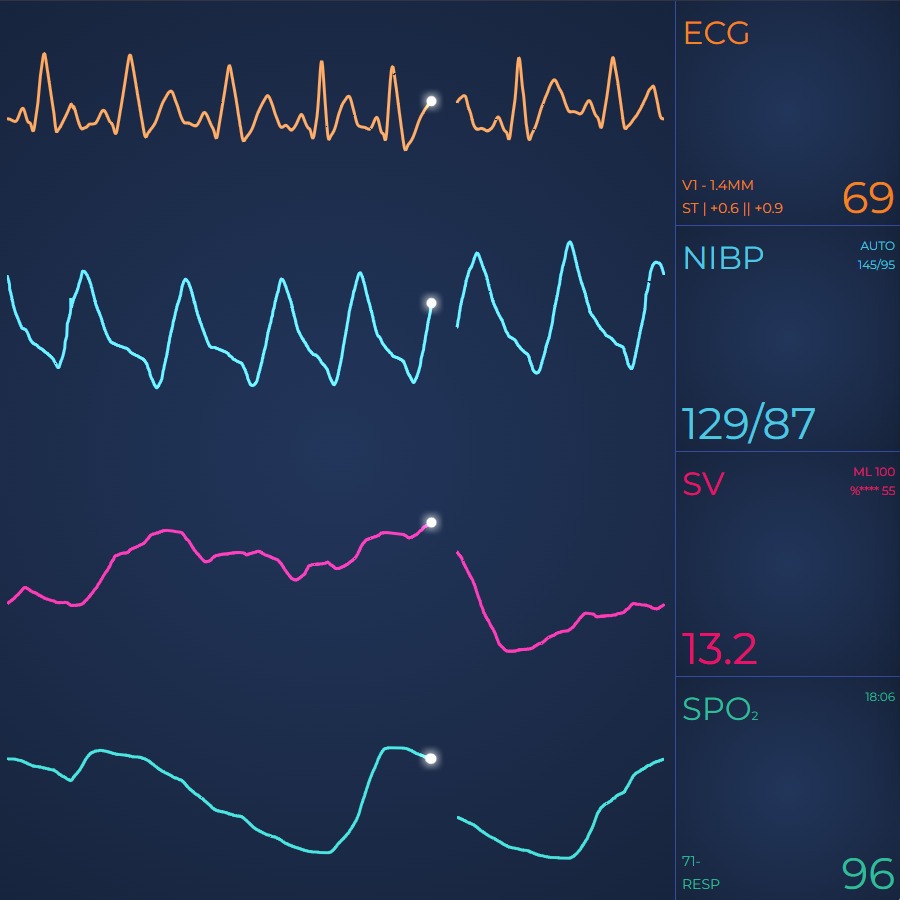
JavaScript Vital Signs ECG/EKG Medical Demo
In this example we are simulating four channels of data showing that SciChart.js can be used to draw real-time ECG/EKG charts and graphs to monitor heart reate, body temperature, blood pressure, pulse rate, SPO2 blood oxygen, volumetric flow and more.

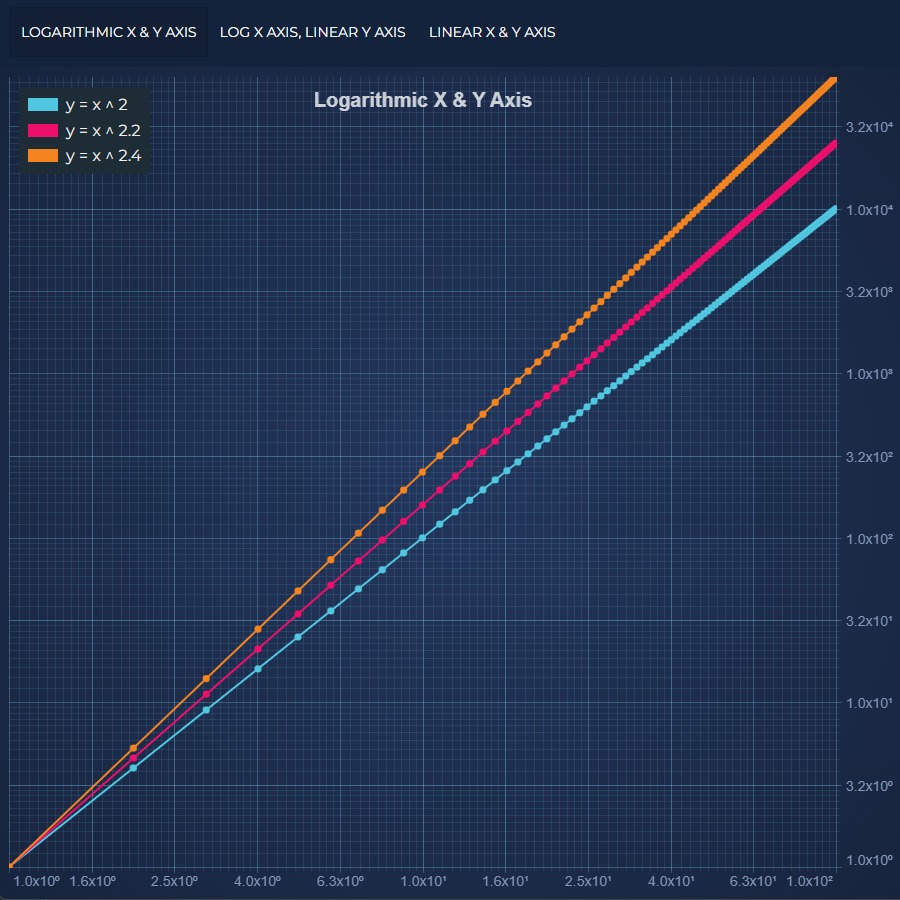
JavaScript Chart with Logarithmic Axis Example
Demonstrates Logarithmic Axis on a JavaScript Chart using SciChart.js. SciChart supports logarithmic axis with scientific or engineering notation and positive and negative values

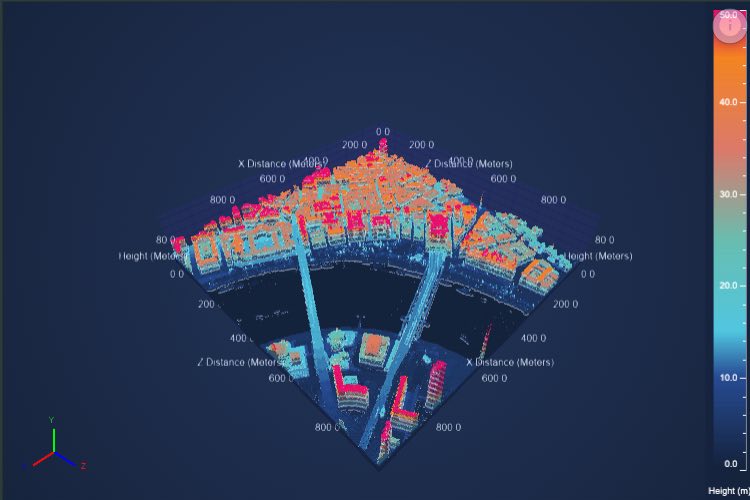
LiDAR 3D Point Cloud of Geospatial Data
Demonstrating the capability of SciChart.js to create JavaScript 3D Point Cloud charts and visualize LiDAR data from the UK Defra Survey.

Realtime Audio Analyzer Demo
Demonstrating the capability of SciChart.js to create a JavaScript Audio Analyzer and visualize the Fourier-Transform of an audio waveform in realtime.

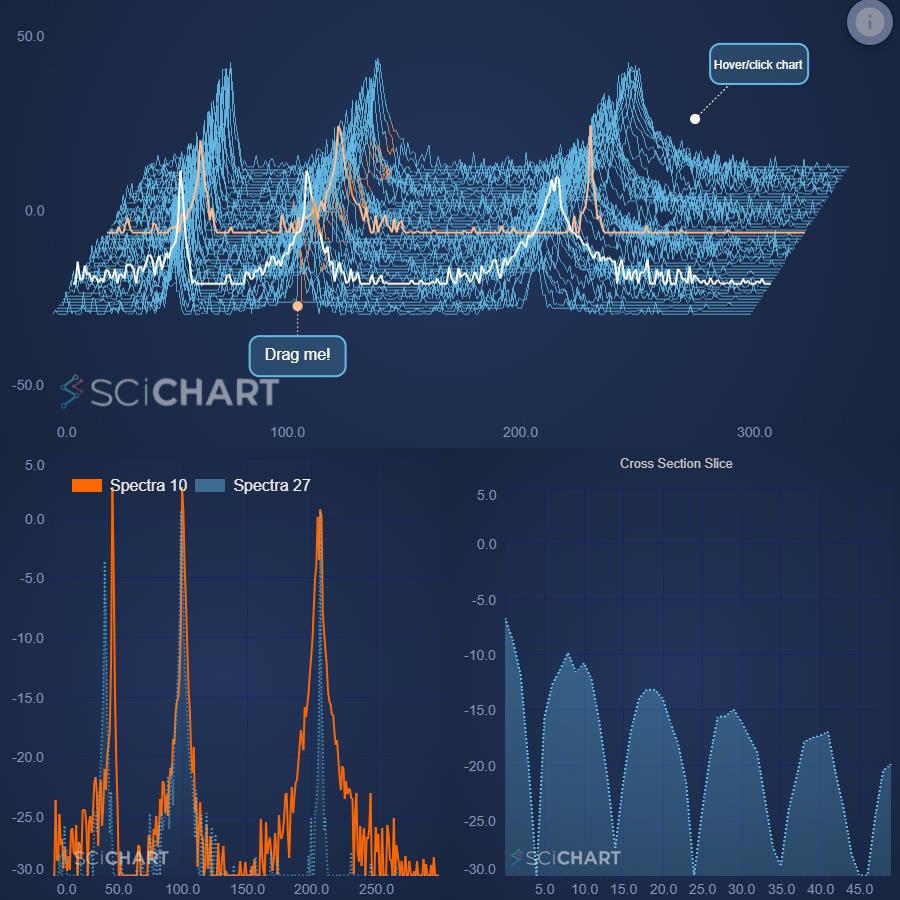
Interactive Waterfall Spectral Chart
Demonstrates how to create a Waterfall chart in SciChart.js, showing chromotragraphy data with interactive selection of points.