Draw JavaScript Chart Behind Axis
Demonstrates how to create a JavaScript Chart with transparent axes using SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.tsx
theme.ts
1import {
2 ECoordinateMode,
3 EHorizontalAnchorPoint,
4 ELineDrawMode,
5 FastLineRenderableSeries,
6 MouseWheelZoomModifier,
7 NumberRange,
8 NumericAxis,
9 PinchZoomModifier,
10 SciChartSurface,
11 TextAnnotation,
12 XyDataSeries,
13 ZoomPanModifier,
14 Thickness,
15} from "scichart";
16import { appTheme } from "../../../theme";
17
18export const drawExample = async (rootElement: string | HTMLDivElement) => {
19 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement, {
20 theme: appTheme.SciChartJsTheme,
21 title: "SciChartSurface with Series Drawn Behind Axis",
22 titleStyle: {
23 fontSize: 20,
24 fontWeight: "Bold",
25 placeWithinChart: true,
26 padding: Thickness.fromString("14 2 10 0"),
27 color: appTheme.ForegroundColor + "C4",
28 },
29 });
30
31 // When true, Series are drawn behind axis (Axis inside chart)
32 sciChartSurface.drawSeriesBehindAxis = true;
33
34 sciChartSurface.xAxes.add(
35 new NumericAxis(wasmContext, {
36 growBy: new NumberRange(0.1, 0.1),
37 visibleRange: new NumberRange(28.0, 42.6),
38 axisTitle: "X Axis",
39 labelStyle: {
40 fontSize: 20,
41 },
42 axisBorder: {
43 borderTop: 0,
44 color: appTheme.PaleSkyBlue + "33",
45 },
46 })
47 );
48 sciChartSurface.yAxes.add(
49 new NumericAxis(wasmContext, {
50 growBy: new NumberRange(0.1, 0.1),
51 visibleRange: new NumberRange(-40.0, 140.0),
52 axisTitle: "Y Axis",
53 labelStyle: {
54 fontSize: 20,
55 },
56 axisBorder: {
57 borderLeft: 0,
58 color: appTheme.PaleSkyBlue + "33",
59 },
60 })
61 );
62
63 const xValues = [];
64 const yValues = [];
65 const y1Values = [];
66
67 for (let i = 0; i < 100; i += 0.1) {
68 xValues.push(i);
69 yValues.push(Math.tan(i));
70 y1Values.push(Math.cos(i * 100) * 5);
71 }
72
73 sciChartSurface.renderableSeries.add(
74 new FastLineRenderableSeries(wasmContext, {
75 drawNaNAs: ELineDrawMode.PolyLine,
76 strokeThickness: 5,
77 stroke: "rgba(255, 134, 72, .47)",
78 dataSeries: new XyDataSeries(wasmContext, { xValues, yValues }),
79 })
80 );
81
82 sciChartSurface.renderableSeries.add(
83 new FastLineRenderableSeries(wasmContext, {
84 drawNaNAs: ELineDrawMode.PolyLine,
85 strokeThickness: 3,
86 stroke: "rgba(50, 134, 72, .47)",
87 dataSeries: new XyDataSeries(wasmContext, { xValues, yValues: y1Values }),
88 })
89 );
90
91 sciChartSurface.chartModifiers.add(new ZoomPanModifier({ enableZoom: true }), new MouseWheelZoomModifier());
92
93 return { sciChartSurface, wasmContext };
94};
95See Also: Chart Axis APIs (9 Demos)

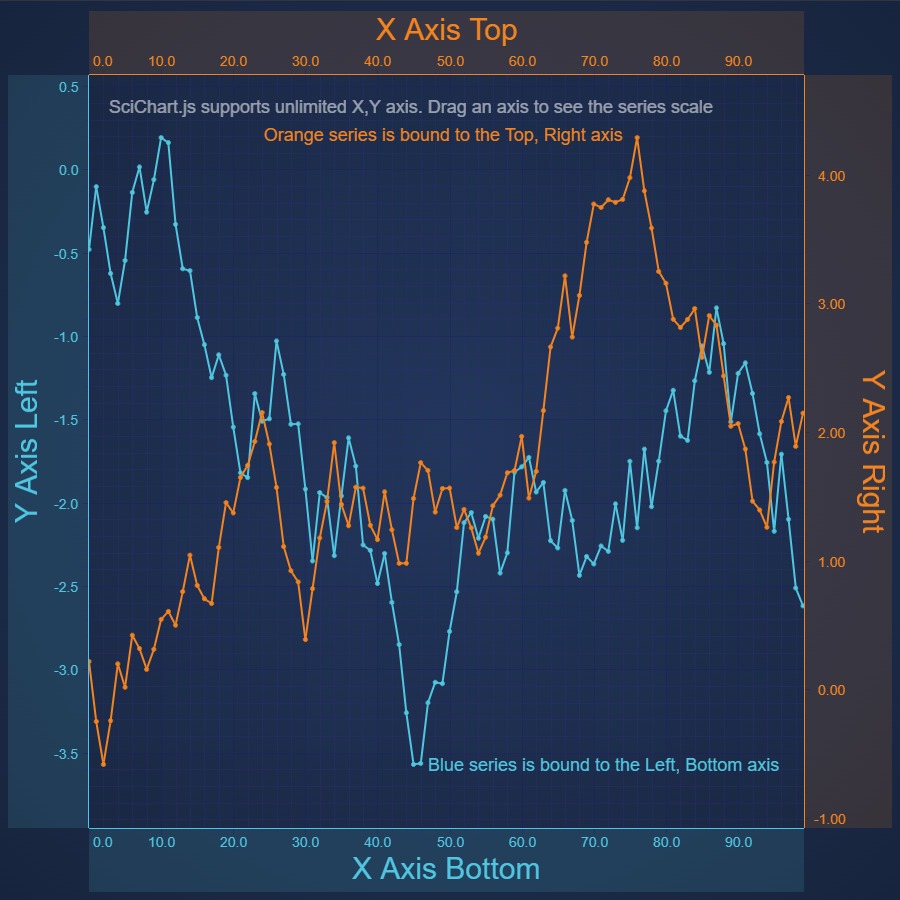
JavaScript Chart with Multiple X Axes
Demonstrates Multiple X & Y Axis on a JavaScript Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

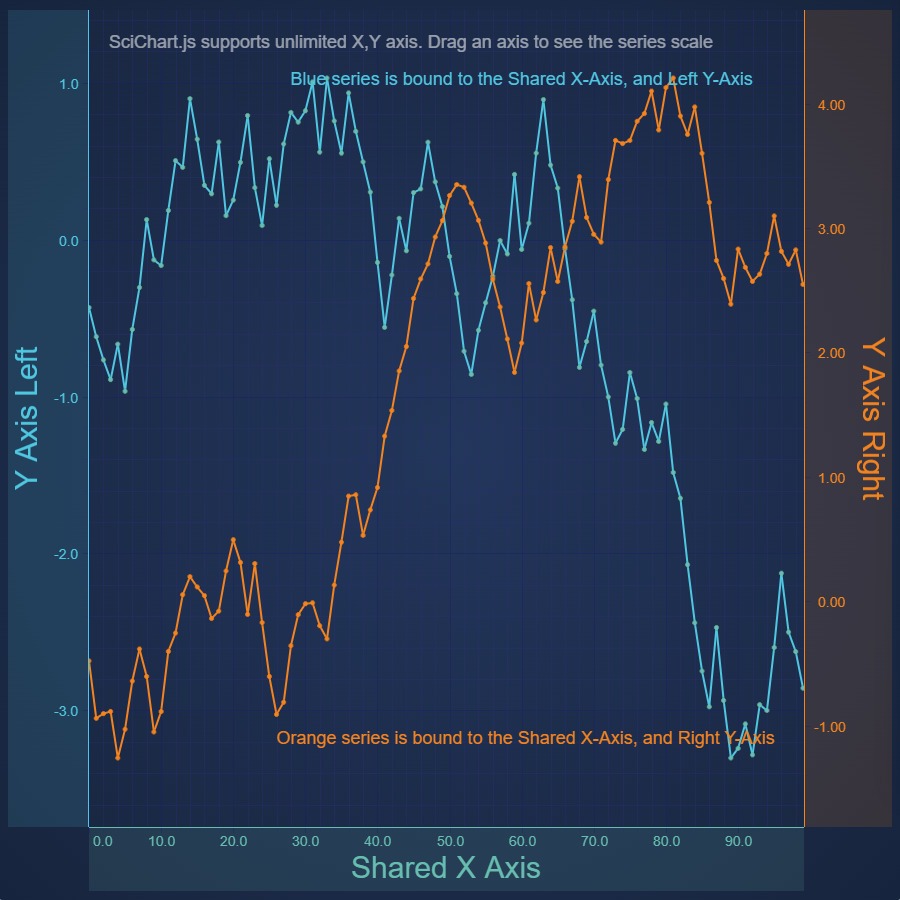
JavaScript Chart with Secondary Y Axes
Demonstrates Secondary Y Axis on a JavaScript Chart using SciChart.js. SciChart supports unlimited, multiple left, right, top, bottom X, Y axis with configurable alignment and individual zooming, panning

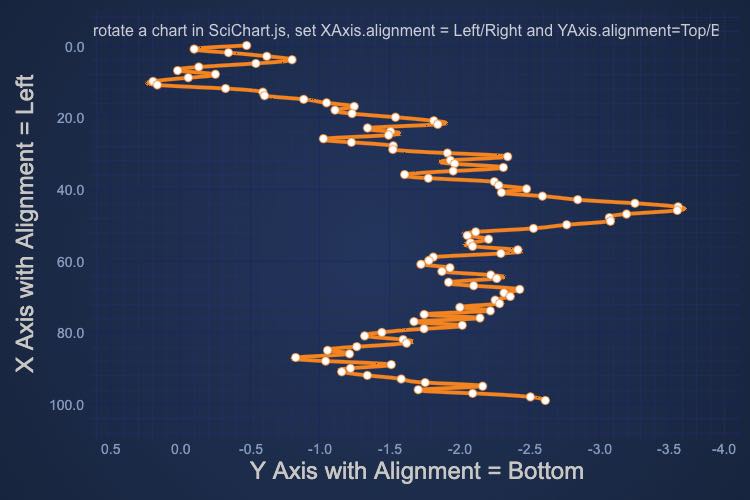
JavaScript Vertical Charts
Demonstrates alignment of Axis to create a vertical chart with SciChart.js - JavaScript Charts.

JavaScript Chart with Central Axes
Demonstrates Central Axes on a JavaScript Chart using SciChart.js. SciChart supports unlimited left, right, top, bottom X, Y axis with configurable layout

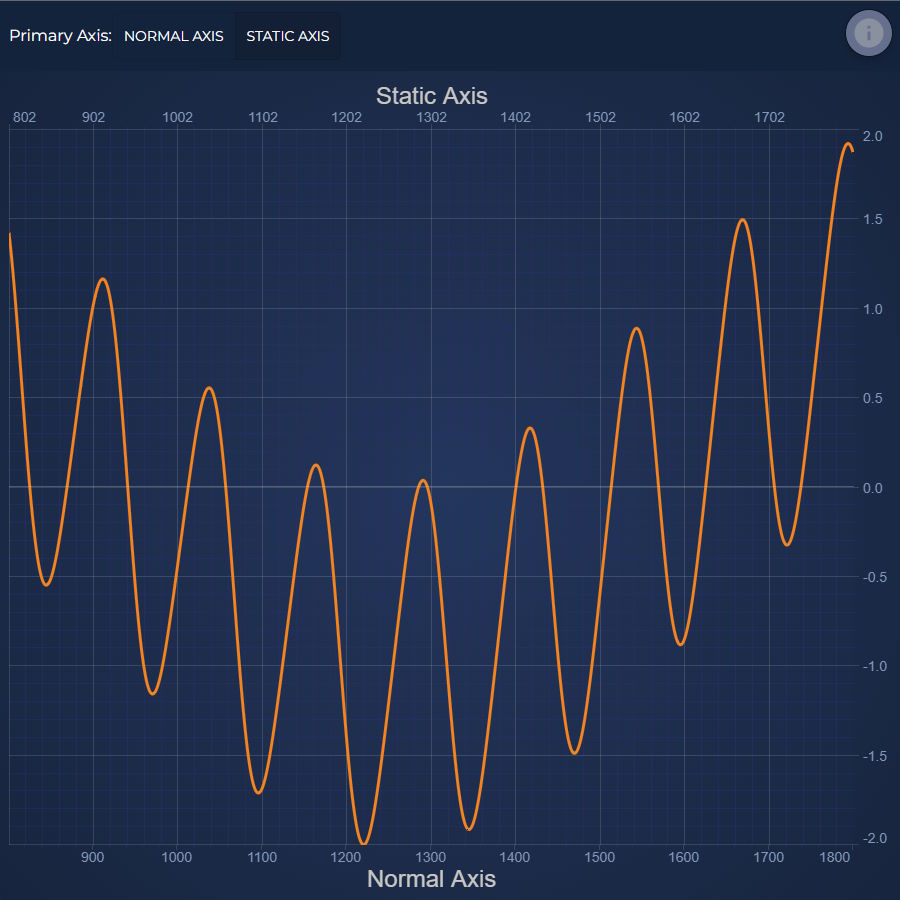
JavaScript Chart with Static X Axis
Demonstrates isStaticAxis on a JavaScript Chart using SciChart.js.

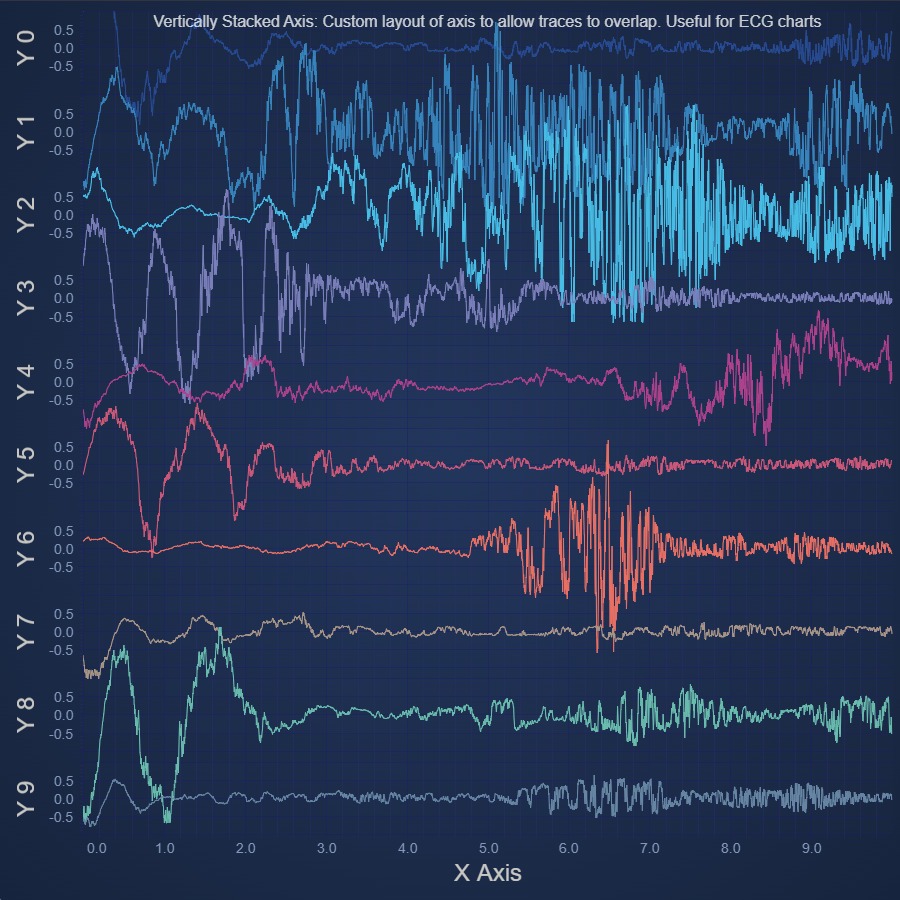
JavaScript Chart with Vertically Stacked Axes
Demonstrates Vertically Stacked Axes on a JavaScript Chart using SciChart.js, allowing data to overlap

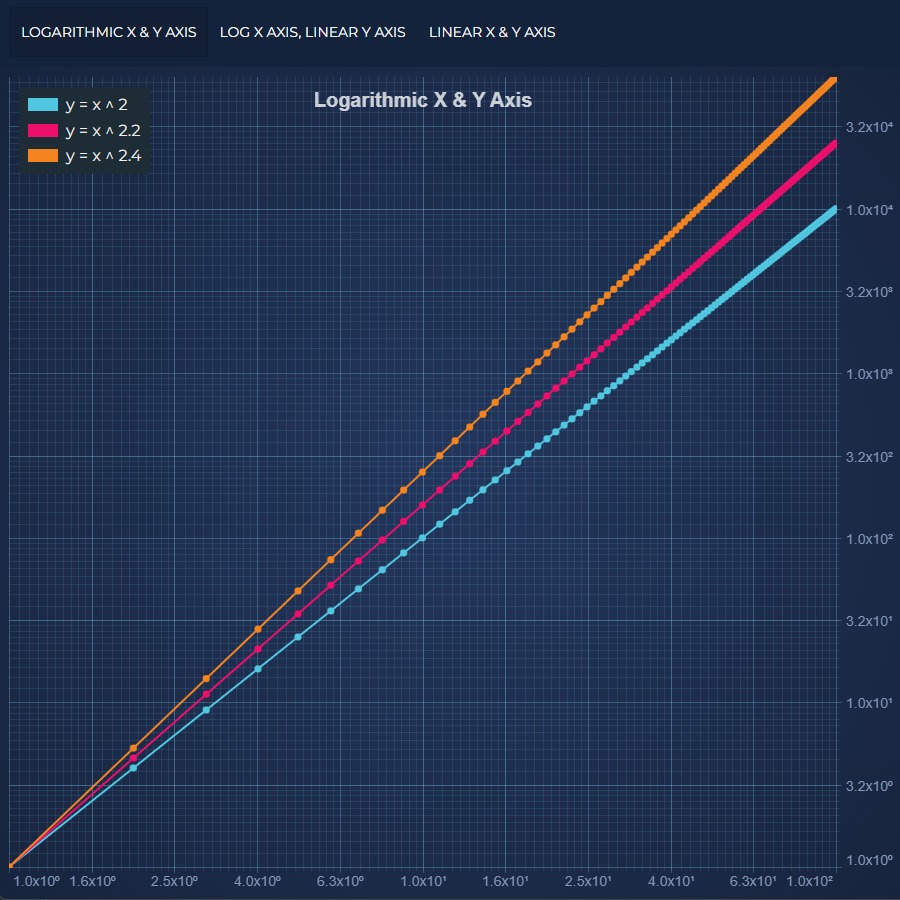
JavaScript Chart with Logarithmic Axis Example
Demonstrates Logarithmic Axis on a JavaScript Chart using SciChart.js. SciChart supports logarithmic axis with scientific or engineering notation and positive and negative values

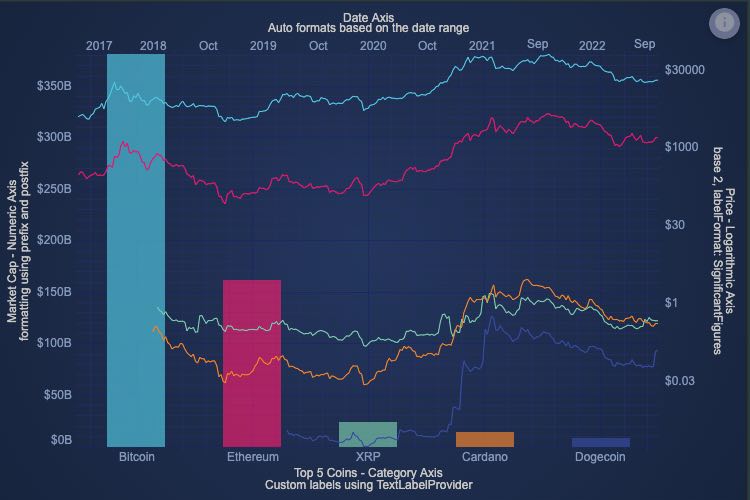
Axis Types
Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider

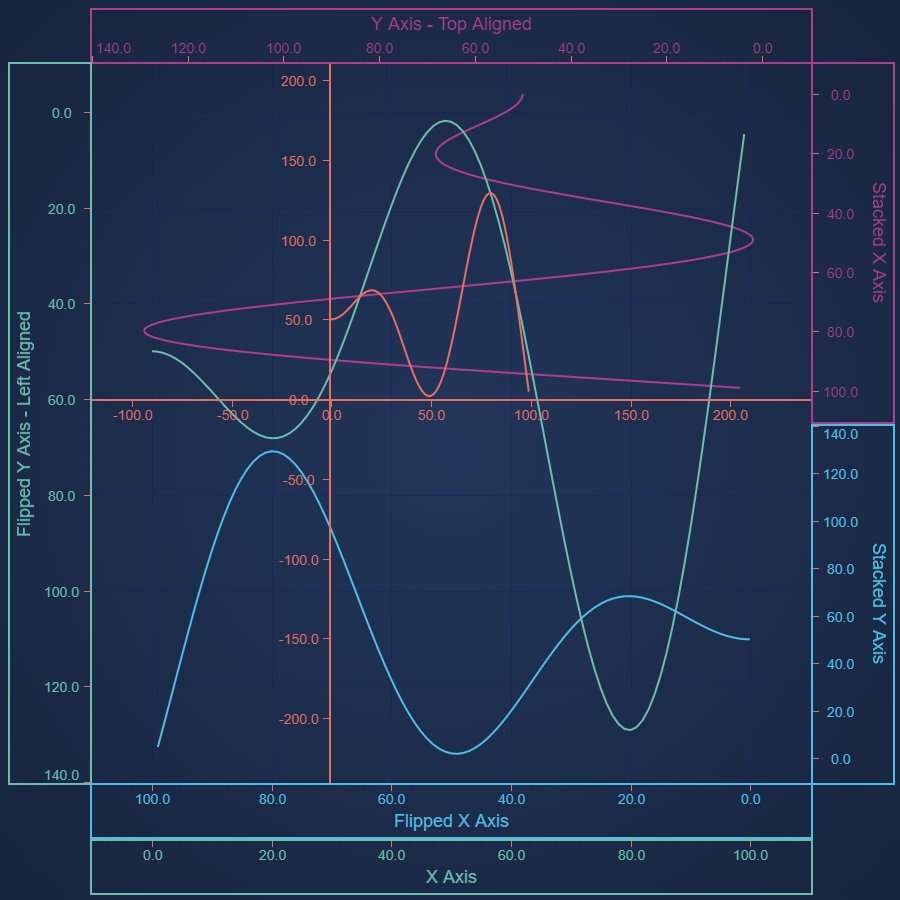
JavaScript Chart Axis Layout Options
Demonstrates outer, inner, central and stacked axes, and use of axis alignment to create vertical charts