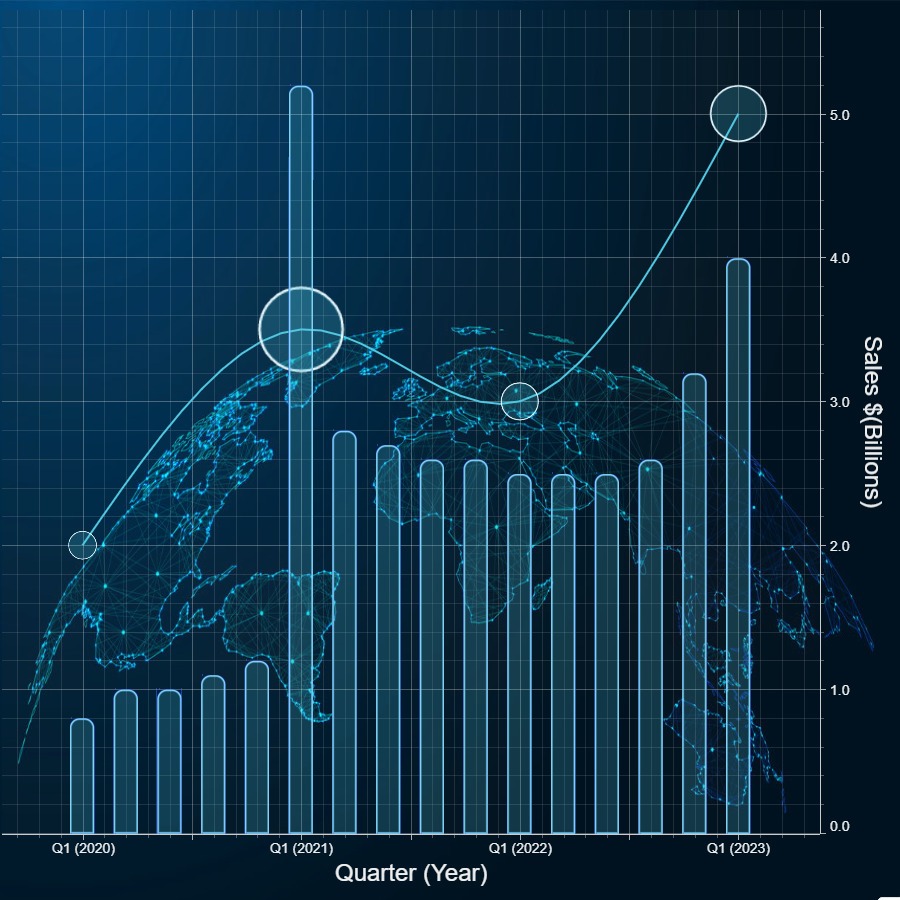
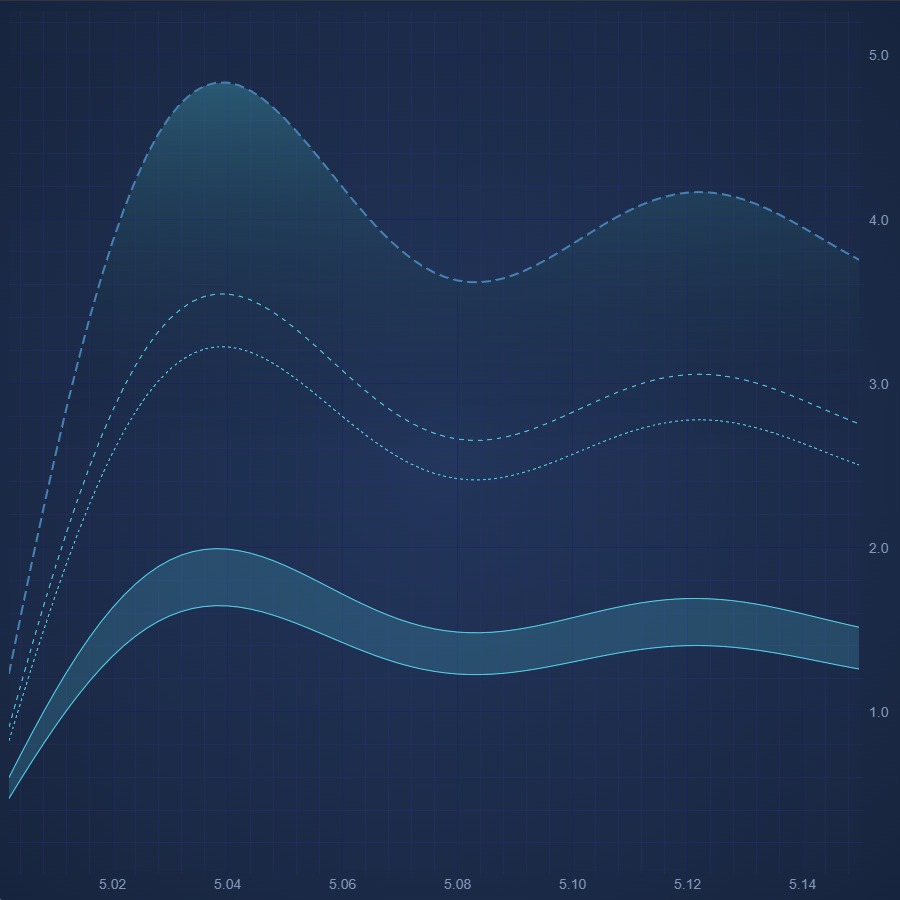
Create a Custom Theme for JavaScript Chart
Demonstrates how to create a Custom Theme for SciChart.js, High Performance JavaScript Charts
drawExample.ts
index.html
vanilla.ts
data.ts
1import { closeValues, dateValues, highValues, lowValues, openValues } from "./data";
2
3import {
4 FastCandlestickRenderableSeries,
5 FastColumnRenderableSeries,
6 FastLineRenderableSeries,
7 NumericAxis,
8 NumberRange,
9 OhlcDataSeries,
10 RolloverModifier,
11 SciChartSurface,
12 XyDataSeries,
13} from "scichart";
14
15export const drawExample = async (rootElement: string | HTMLDivElement) => {
16 // Create a SciChartSurface
17 const { sciChartSurface, wasmContext } = await SciChartSurface.create(rootElement);
18
19 // Create and apply your custom theme
20 sciChartSurface.applyTheme({
21 annotationsGripsBackroundBrush: "white",
22 annotationsGripsBorderBrush: "white",
23 axis3DBandsFill: "#1F3D6833",
24 axisBandsFill: "#1F3D6833",
25 axisBorder: "#1F3D68",
26 axisPlaneBackgroundFill: "Transparent",
27 columnFillBrush: "white",
28 columnLineColor: "white",
29 cursorLineBrush: "#6495ED99",
30 defaultColorMapBrush: [
31 { offset: 0, color: "DarkBlue" },
32 { offset: 0.5, color: "CornflowerBlue" },
33 { offset: 1, color: "#FF22AA" },
34 ],
35 downBandSeriesFillColor: "#52CC5490",
36 downBandSeriesLineColor: "#E26565FF",
37 downBodyBrush: "white",
38 downWickColor: "white",
39 gridBackgroundBrush: "white",
40 gridBorderBrush: "white",
41 labelBackgroundBrush: "#6495EDAA",
42 labelBorderBrush: "#6495ED",
43 labelForegroundBrush: "#EEEEEE",
44 legendBackgroundBrush: "#1D2C35",
45 lineSeriesColor: "white",
46 loadingAnimationForeground: "#6495ED",
47 loadingAnimationBackground: "#0D213A",
48 majorGridLineBrush: "#1F3D68",
49 minorGridLineBrush: "#102A47",
50 mountainAreaBrush: "white",
51 mountainLineColor: "white",
52 overviewFillBrush: "white",
53 planeBorderColor: "white",
54 rolloverLineBrush: "#FD9F2533",
55 rubberBandFillBrush: "#99999933",
56 rubberBandStrokeBrush: "#99999977",
57 sciChartBackground: "#0D213A",
58 scrollbarBackgroundBrush: "white",
59 scrollbarBorderBrush: "white",
60 scrollbarGripsBackgroundBrush: "white",
61 scrollbarViewportBackgroundBrush: "white",
62 scrollbarViewportBorderBrush: "white",
63 shadowEffectColor: "white",
64 textAnnotationBackground: "#6495EDAA",
65 textAnnotationForeground: "#333333",
66 tickTextBrush: "#6495ED",
67 upBandSeriesFillColor: "white",
68 upBandSeriesLineColor: "white",
69 upBodyBrush: "#6495EDA0",
70 upWickColor: "#6495ED",
71 axisTitleColor: "#EEEEEE",
72 chartTitleColor: "#EEEEEE",
73 });
74
75 // Create the XAxis, YAxis
76 const xAxis = new NumericAxis(wasmContext);
77 xAxis.visibleRange = new NumberRange(0, 31);
78 xAxis.axisTitle = "X Axis";
79 sciChartSurface.xAxes.add(xAxis);
80 const yAxis = new NumericAxis(wasmContext);
81 yAxis.visibleRange = new NumberRange(1, 1.2);
82 yAxis.labelProvider.formatLabel = (dataValue: number) => dataValue.toFixed(3);
83 sciChartSurface.yAxes.add(yAxis);
84
85 // Create some series with data
86 const series1 = new FastLineRenderableSeries(wasmContext);
87 series1.strokeThickness = 3;
88 sciChartSurface.renderableSeries.add(series1);
89
90 series1.dataSeries = new XyDataSeries(wasmContext, {
91 xValues: [1, 15, 30],
92 yValues: [1.12, 1.11, 1.1],
93 });
94
95 const series2 = new FastCandlestickRenderableSeries(wasmContext, {
96 strokeThickness: 2,
97 dataSeries: new OhlcDataSeries(wasmContext, {
98 xValues: dateValues,
99 openValues,
100 highValues,
101 lowValues,
102 closeValues,
103 }),
104 dataPointWidth: 0.5,
105 });
106 sciChartSurface.renderableSeries.add(series2);
107
108 const series3 = new FastColumnRenderableSeries(wasmContext, {
109 fill: "rgba(176, 196, 222, 0.7)",
110 stroke: "#4682b4",
111 strokeThickness: 2,
112 dataPointWidth: 0.5,
113 });
114 sciChartSurface.renderableSeries.add(series3);
115 const dataSeries = new XyDataSeries(wasmContext);
116 for (let i = 1; i <= 30; i++) {
117 dataSeries.append(i, 1 + Math.sin(i * 0.1) * 0.1);
118 }
119 series3.dataSeries = dataSeries;
120
121 // Create tootip behaviour
122 sciChartSurface.chartModifiers.add(new RolloverModifier());
123 return { sciChartSurface, wasmContext };
124};
125See Also: Styling and Theming (10 Demos)

Background Image with Transparency
Demonstrates how to create a JavaScript Chart with background image using transparency in SciChart.js

Styling a JavaScript Chart in Code
Demonstrates how to style a JavaScript Chart entirely in code with SciChart.js themeing API

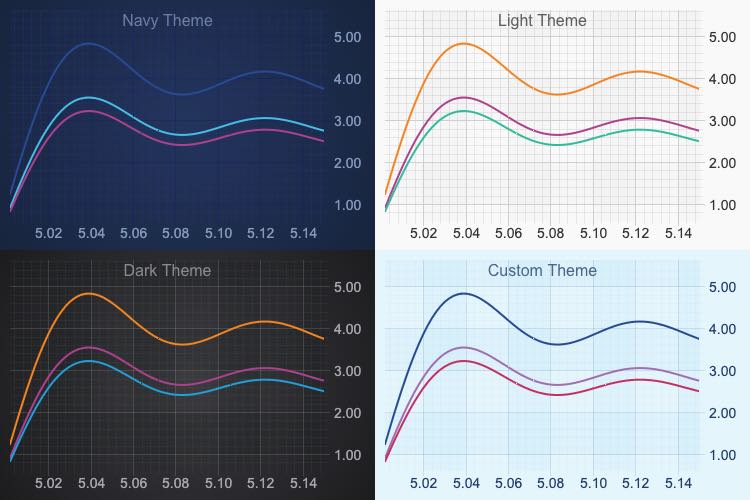
Using Theme Manager in JavaScript Chart
Demonstrates our Light and Dark Themes for JavaScript Charts with SciChart.js ThemeManager API

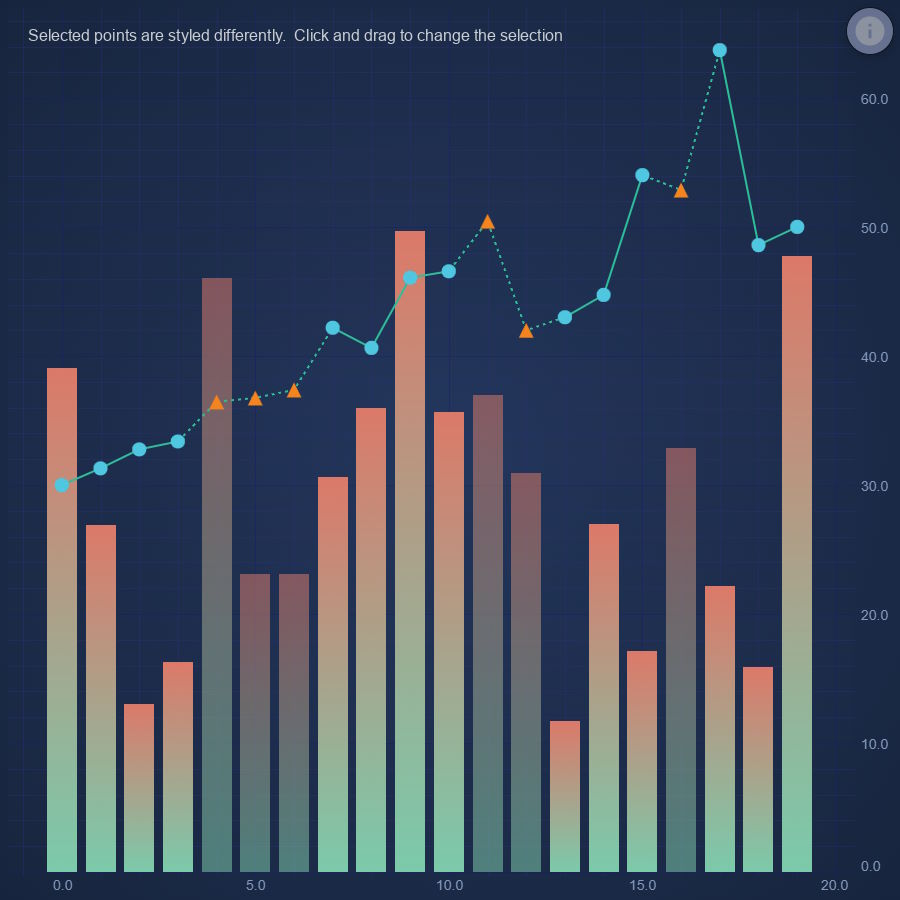
Coloring Series per-point using the PaletteProvider
Demonstrates per-point coloring in JavaScript chart types with SciChart.js PaletteProvider API

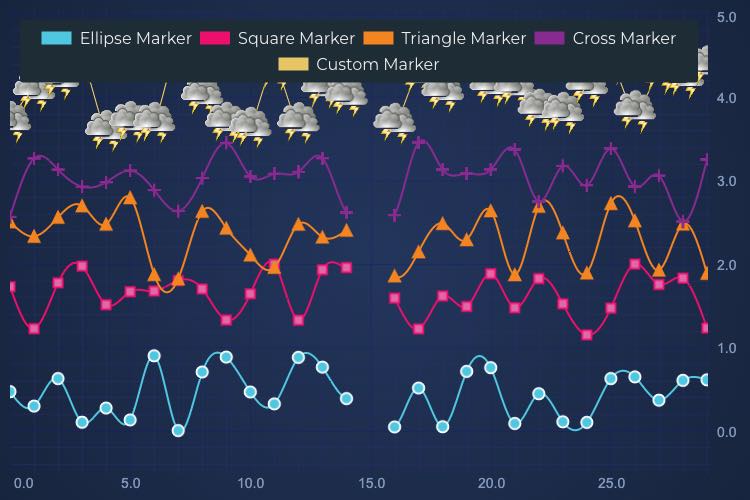
JavaScript Point-Markers Chart
Demonstrates the different point-marker types for JavaScript Scatter charts (Square, Circle, Triangle and Custom image point-marker)

Dashed Line Styling
Demonstrates dashed line series in JavaScript Charts with SciChart.js

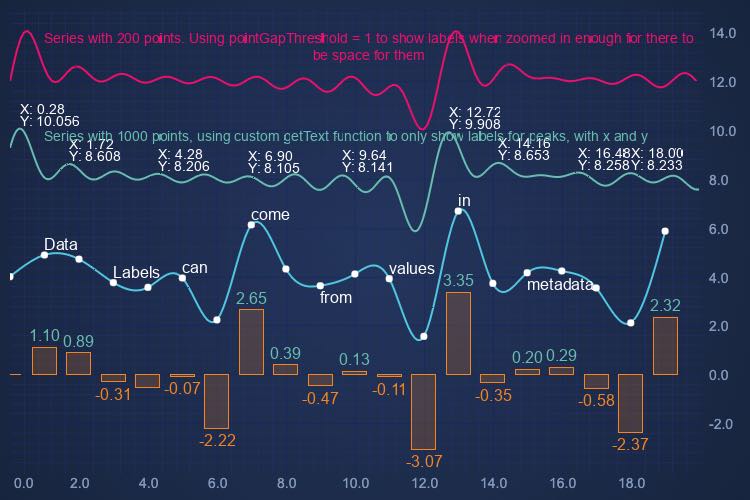
Data Labels
Show data labels on JavaScript Chart. Get your free demo now.

JavaScript Chart with Multi-Style Series
Demonstrates how to apply multiple different styles to a single series using RenderDataTransform

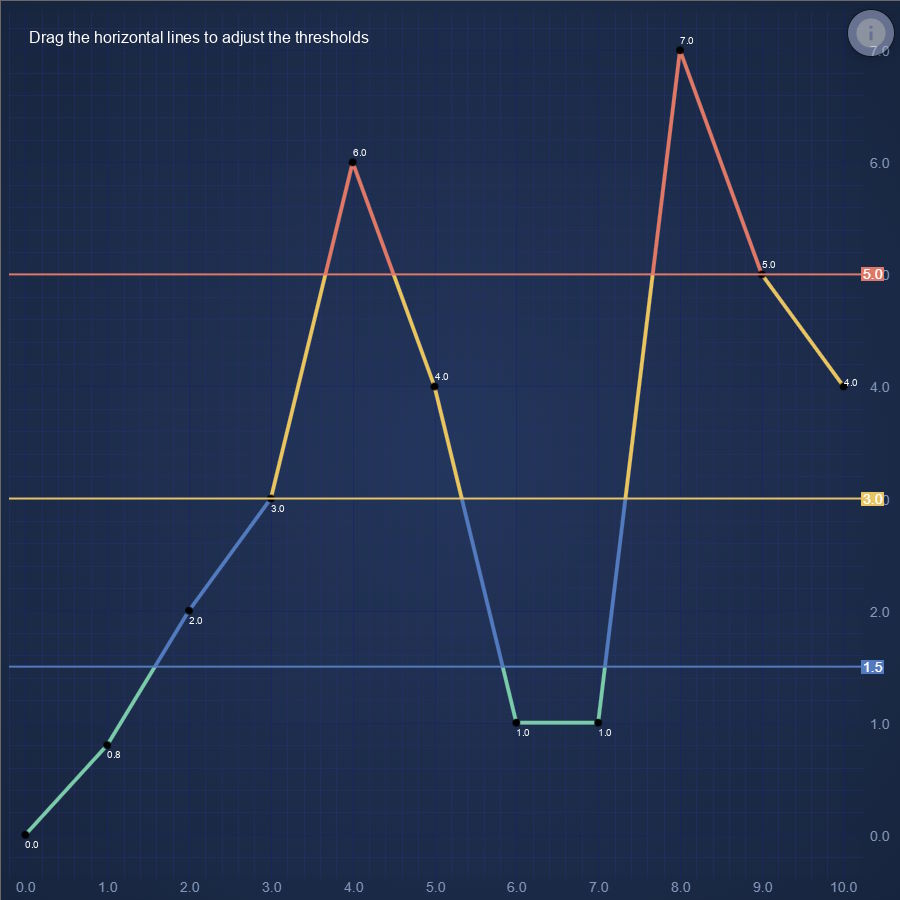
JavaScript Chart with lines split by thresholds
Demonstrates how to use a RenderDataTransform to split lines into multiple segments so they can be individually colored according to thresholds

JavaScript Chart Title
Demonstrates chart title with different position and alignment options